@@Khan
Ein paar Dinge, die du noch berichtigen solltest:
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
Nutzern das Vergrößern der Seite zu untersagen, ist überhaupt keine gute Idee. (Manche Browser unterstützen das auch gar nicht mehr.) Das muss auf yes gesetzt werden! Oder die user-scalable-Angabe ganz weglassen.
.linkEffects a:hover,
.linkEffects a:focus {
outline: none;
}
Dadurch ist das Menü unbenutzbar. Bei Navigation mit Tastatur erkennt man nicht, bei welchem Menüpunkt man sich befindet. Wenn du den vorhandenen Stil für :focus wegnimmst, musst du einen anderen dafür vorsehen. Aufgrund des (ohnehin zweifelhaften) Hovereffekts ist das etwas tricky, aber .linkEffects li a:focus span { outline: thick solid } erfüllt seinen Zweck.
BTW, den Hovereffekt bei „Speisen“ solltest du dir nochmal genauer ansehen.
<input type="text" placeholder="Vorname" name="Vorname" required="">
Nein! Placeholder sind kein Ersatz für Labels! – Wirklich nicht! Sämtliche Eingabefelder benötigen eine Beschriftung.
Vielleicht ist solch ein Label was für dich.
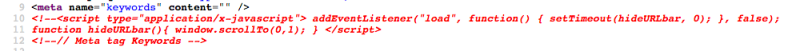
Ein Fehler (deshalb in der Quelltextansicht rot hervorgehoben), der sich nicht auf Nutzer auswirkt: Ein Kommentar darf nicht <!-- enthalten.
LLAP 🖖
“When UX doesn’t consider all users, shouldn’t it be known as ‘Some User Experience’ or... SUX? #a11y” —Billy Gregory