Hallo zusammen, ich bin absoluter Neuling und arbeite mich gerade durch verschiedene Tutorials durch aber komme bei einem Punkt nicht mehr weiter:
Ich möchte gerne mehrere Dropboxen (6 Stück) entweder nebeneinander oder auf zwei Reihen verteilt 3 Dropboxen nebeneinander anlegen. Zudem soll jede Dropbox eine andere Farbe (in RGB codiert) erhalten:
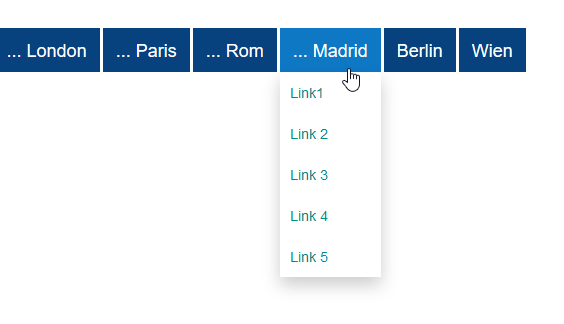
Das sind die sechs Dropboxen, sie sind derzeit alle blau:
London Paris Rom Madrid Berlin Wien
Ich würde gerne die Dropboxen in unterschiedlichen Farben haben und im zweiten Schritt noch (falls mal weitere Dropboxen dazukommen sollten) die Dropboxen auf zwei Reihen verteilen.
Der HTML-Code lautet bisher so:
<ul dir="ltr">
<li dir="ltr"><br /></li>
</ul>
<table style="border-collapse: collapse; width: 920px; height: 49px;" dir="ltr" border="1">
<tbody>
<tr style="height: 18px;">
<td style="height: 18px; width: 735px; text-align: left; border-color: rgb(255, 255, 255); border-style: solid;" colspan="5"><img src="#" alt="" id="img_307151412291507531632212" lconnresourcetype="attachment" lconnattachedresourcetype="draft" style="width: 1036px; height: 190px;" /></td>
</tr>
<tr style="height: 13px;">
<td style="width: 173px; height: 13px; border-color: rgb(255, 255, 255); border-style: solid;"><br /></td>
<td style="width: 191px; height: 13px; border-color: rgb(255, 255, 255); border-style: solid;"><br /></td>
<td style="width: 180px; height: 13px; border-color: rgb(255, 255, 255); border-style: solid;"><br /></td>
<td style="width: 181px; height: 13px; border-color: rgb(255, 255, 255); border-style: solid;"><br /></td>
<td style="width: 10px; height: 13px; border-color: rgb(255, 255, 255); border-style: solid;"><br /></td>
<td style="width: 185px; height: 13px; border-color: rgb(255, 255, 255); border-style: solid;"><br /></td>
</tr>
<tr style="height: 18px;">
<td style="height: 18px; border-color: rgb(255, 255, 255); border-style: solid; width: 735px;" colspan="5"><strong><img src="#” alt="" id="img_123648449361507531818868" lconnresourcetype="attachment" lconnattachedresourcetype="draft" /></strong></td>
</tr>
</tbody>
</table><br />
<style>
.dropbtn {
background-color: rgb(8, 66, 126);
color: white;
padding: 10px;
border: none;
cursor: pointer;
font-family: Arial, Helvetica, sans-serif;
font-style: normal;
font-size: 18px!important;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: white;
width: 100%;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
z-index: 1;
}
.dropdown-content a {
color: darkcyan!important;
padding: 10px 10px;
text-decoration: none;
display: block;
font-family: Arial, Helvetica, sans-serif;
font-style: normal;
font-size: 14px;
}
.dropdown-content a:hover {
background-color: lightgrey;
}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
color: white;
background-color: rgb(14, 120, 197);
}
</style>
<div class="dropdown" dir="ltr"><button class="dropbtn"><span style="color: rgb(255, 255, 255);" background-color:="background-color:" rgb="rgb">... London</span></button>
<div class="dropdown-content"><a href="#" target="_blank">Link1</a> <a href="#" target="_blank">Link2</a> <a href="#" target="_blank">Link3</a></div>
</div>
<div class="dropdown" dir="ltr"><button class="dropbtn">... Paris</button>
<div class="dropdown-content"><a href="#" target="_blank">Link1</a> <a href="#" target="_blank"> Link 2</a> <a href="#" target="_blank"> Link 3</a> <a href="#" target="_blank"> Link 4</a> <a href="#" target="_blank"> Link 5</a> <a href="#" target="_blank"> Link 6</a></div>
</div>
<div class="dropdown" dir="ltr"><button class="dropbtn">... Rom</button>
<div class="dropdown-content"><a href="#" target="_blank">Link 1</a> <a href="#" target="_blank"> Link 2</a> <a href="#" target="_blank"> Link 3</a> <a href="#" target="_blank"> Link 4</a></div>
</div>
<div class="dropdown" dir="ltr"><button class="dropbtn">... Madrid</button>
<div class="dropdown-content"><a href="#" target="_blank">Link1</a> <a href="#" target="_blank"> Link 2</a> <a href="#" target="_blank"> Link 3</a> <a href="#" target="_blank"> Link 4</a> <a href="#" target="_blank="_blank""> Link 5</a></div>
</div>
<div class="dropdown" dir="ltr"><button class="dropbtn">Berlin</button>
<div class="dropdown-content"><a href="#" target="_blank">Link1</a> <a href="#" target="_blank"> Link 2</a> <a href="#" target="_blank"> Link 3</a> <a href="#" _blank="_blank" target="_blank"> Link 4</a> <a href="#" target="_blank"> Link 5</a> <a href="#" target="_blank"> Link 6</a></div>
</div>
<div class="dropdown" dir="ltr"><button class="dropbtn">Wien</button>
<div class="dropdown-content"><a href="#" target="_blank">Link1.</a> <a href="#" _blank=" target=_blank" target="_blank"> Link 2</a> <a href="#" target="_blank"> Link 3</a></div>
</div><br />
<table style="border-collapse: collapse; width: 100%; height: 126px;" dir="ltr" border="1">
<tbody>
<tr style="height: 18px;">
<td style="width: 100%; height: 18px; border-color: rgb(255, 255, 255); border-style: solid;"><br /></td>
</tr>
<tr style="height: 18px;">
<td style="width: 100%; height: 18px; border-color: rgb(255, 255, 255); border-style: solid;"><br /></td>
</tr>
<tr style="height: 18px;">
<td style="width: 100%; height: 18px; border-color: rgb(255, 255, 255); border-style: solid;"><br /></td>
</tr>
<tr style="height: 18px;">
<td style="width: 100%; height: 18px; border-color: rgb(255, 255, 255); border-style: solid;"><br /></td>
</tr>
<tr style="height: 18px;">
<td style="width: 100%; height: 18px; border-color: rgb(255, 255, 255); border-style: solid;"><br /></td>
</tr>
<tr style="height: 18px;">
<td style="width: 100%; height: 18px; border-color: rgb(255, 255, 255); border-style: solid;"><br /></td>
</tr>
<tr style="height: 18px;">
<td style="width: 100%; height: 18px; border-color: rgb(255, 255, 255); border-style: solid;"><br /></td>
</tr>
</tbody>
</table><br /><br /><br /><br /><br /><br /><br />
<div dir="ltr" align="left-centered">
<marquee direction="left" loop="15" scrollamount="1" scrolldelay="2" behavior="alternate" bgcolor="white" width="93%">
<font size="5" color="red">Latest news</font>
</marquee>
</div>
Vielen Dank für Eure freundliche Hilfe.
Schöne Grüße qyubert