Ein gleichseitig 3seitiges Prisma, Achse waagrecht in der Bildchirm/Darstellungs-Ebene,
dessen 3 Mantelflächen darzstellende Ihnalte haben,
soll rotierend, nacheinander diese Inhalte Zeigen.
Seitenflächen des Prismas sind nicht sichtbar
Das
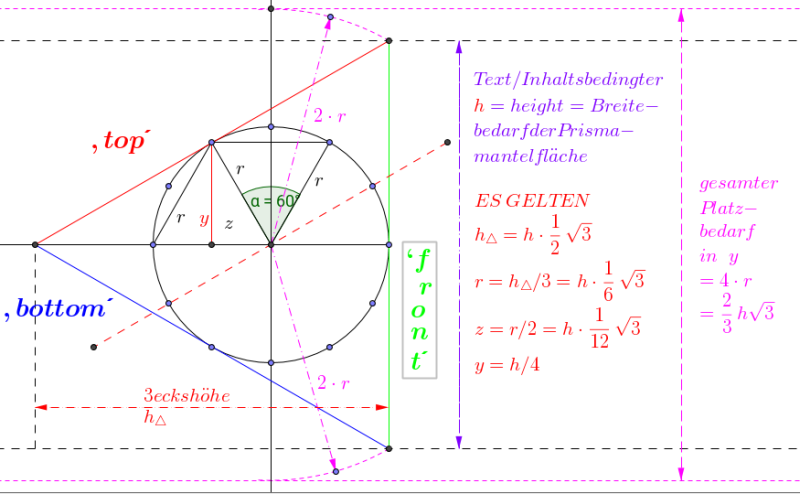
Bild, Blick auf die Querschnittebene, Bild der Drehachse ist der Mittelpunkt des Kreises,
zeigt, meine ich, eigentlich alles benötigte; aber die Ergebnisse meiner Versuche lassen scheinbar immer die Drehachse wandern und das Bild den eigentlich überdimensionierten Container verlassen;
Es ist
doch hoffentlixh nicht nötig, front,top,bottom einzeln zu animieren

Momentan sind die Maßangaben px, für den wirklichen Einsatz müssen sie natürlich em oder andere fontabhängige werden.
<!DOCTYPE html><meta charset='utf-8'><html><head> <!-- w3 steht für wurzel aus 3 -->
<style>
.pers { perspective:none;
} /* container div, prism div, generic face */
.container {
width: 1000px;
height: 200px; /* genügen sollte eigentlich (2/)*100*w3 = 116 */
border: 1px solid red;
transform: translateX(10px) translateY(10px);
}
.prism { backface-visibility: hidden;
position: absolute; top: 50px; /* anfangs zentriert */
left: 100px; /* im container */
transform-style: preserve-3d;
transform-origin: 50% 50% 0px; /* ????????????? */
animation: prism 30s infinite linear;
}
@keyframes prism { from { transform: rotateX(0) } to { transform: rotateX( 360deg) }
} /* ----------------------------------------------------------------------- */
.face {
display: table-cell;
position: absolute; width: 800px; height: 100px;
line-height: 100px;
font-family: sans-serif; font-size: 15px; color: white; text-align: center;
vertical-align: middle;
} /* *********************************************************************** */
.front { /* Define each face based on direction */
background: black;
transform: translateZ(29px) /* Start parallel zu xyEbene, Abstand r */
}/* ----------------------------------------------------------------------- */
.top {
background: yellow;
transform: rotateX( 120deg)
translateY( -25px) /* -y, auf screen ists nach oben minus */
translateZ( -14px);
}/* ----------------------------------------------------------------------- */
.bottom {
background: magenta;;
transform: rotateX(-120deg)
translateY( 25px) /* die Star*/
translateZ(-14px);
}
</style></head>
<body><!-- =============================================================== -->
<div class="container">
<div class="prism pers">
<div class="face front">Hier könnte Ihre Werbung stehen</div>
<div class="face top">FIRMA & AMRIF</div>
<div class="face bottom">WERBEFLÄCHE</div>
</div>
</div>
<body><!-- =============================================================== -->
<div class="container">
<div class="prism pers">
<div class="face front">Hier könnte Ihre Werbung stehen</div>
<div class="face top">FIRMA & AMRIF</div>
<div class="face bottom">WERBEFLÄCHE</div>
</div>
</div>
</body></html>


