Vielen Dank, Eure Antworten sind mir aber ehrlich gesagt etwas zu kompliziert. Ich bin noch kompletter Anfänger.
Jedenfalls habe ich es so gelöst:
.mainHeader nav {
background-color: #9cb34f;
height: 40px;
border-radius: 5px;
}
.mainHeader nav ul {
list-style: none;
}
.mainHeader nav ul li {
text-align: center;
display: inline-block;
width: 23%;
position: relative;
top: 8px;
}
.mainHeader nav a:link, .mainHeader nav a:visited {
color: #fff;
}
.mainHeader nav a:hover,
.mainHeader nav a.Home:link,
.mainHeader nav a.Home:visited {
background-color: #CF5C3F;
text-shadow: none;
padding: 8px 125px;
}
.mainHeader nav ul li a {
border-radius: 5px;
}
Korrigiert bitte alles, was falsch ist, wenn Ihr die Zeit dazu habt.
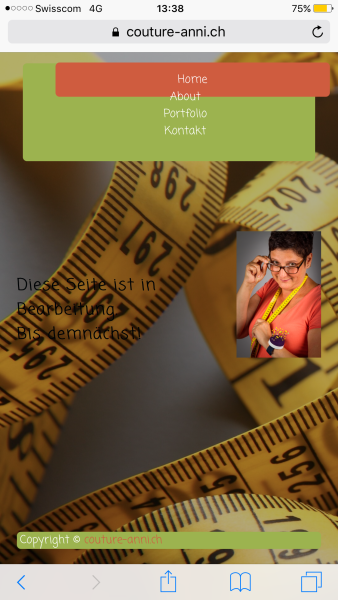
Ausserdem habe ich ein anderes Problem. Und zwar habe ich eine Media Query für das iPhone 6+ hinzugefügt. Allerdings sieht das dann so aus:
Code:
@media screen
and (device-width: 414px)
and (orientation: portrait) {
body {
font-size: 85%;
}
.mainHeader img.Logo {
right: 5%;
top: 42%;
width: 25%;
}
.mainHeader img.Margrit {
right: 5%;
top: 35%;
width: 25%;
}
.mainHeader nav {
height: 120px;
}
.mainHeader nav ul li {
display: block;
width: 100%;
top: 10px;
}
.mainHeader nav a:hover,
.mainHeader nav a.Home:link,
.mainHeader nav a.Home:visited {
padding: 10px 150px;
}
.mainHeader p.inBearbeitung {
top: 40%;
left: 5%;
font-size: 150%;
}
.mainFooter {
left: 5%;
right: 5%;
height: 20px;
}
}