Hallo,
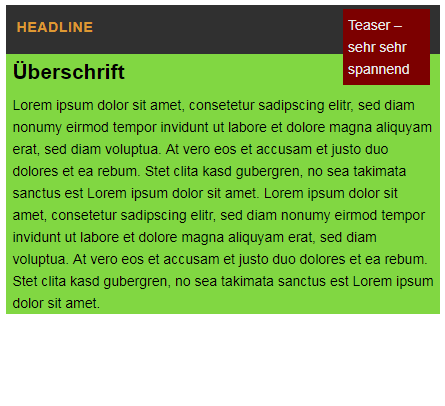
Ich stehe irgendwie gerade auf dem Schlauch. Ich möchte innerhalb eines Div Containers 3 Container haben. 2 Davon sollen auch tatsächlich Platz einnehmen. Ein dritter soll über diesen Containern positioniert werden. Ich habe euch hier ein Screenshot gemacht wie es derzeit dargestellt wird. Diese große Lücke zwischen der Headline und der Überschrift ist der Platz, den der Teaser einnehmen würde. Er soll jedoch gar keinen Platz für sich beanspruchen...

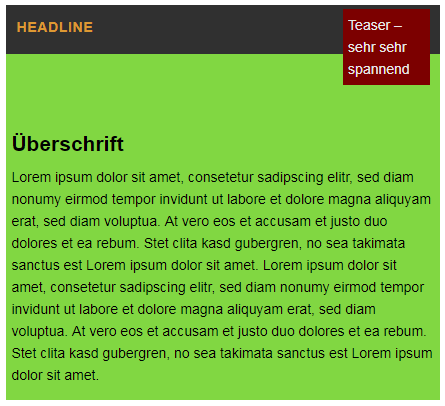
Ich möchte gern dieses Ergebnis
Mein CSS Code sieht wie folgt aus:
.ParentContainer{
padding:0px;
overflow:auto;
}
.HeadlineContainer{
margin:0px;
padding:10px;
}
.TeaserContainer{
margin:0px;
position:relative;
top:-45px;
right:10px;
width:20%;
padding:5px;
z-index:20;
float:right;
}
.ContentContainer{
padding:5px;
margin:0px;
}
Die Hintergrundfarben und Textfarben werden automatisch mit Element Style gesetzt, da die Container durch ein selbst geschriebenes Wordpress Plugin diese Anordnung als Widget zusammen bauen. Eine feste Höhe für den Teaser, damit der Content dann einfach nach oben verschoben werden kann, kommt nicht in Frage, weil der Container an sich responsiv sein soll und die Länge der Texte variabel sein soll. Kann mir hier jemand helfen? LG Jenni