CSS Div Boxen Positionieren
Jenni
- css
Hallo,
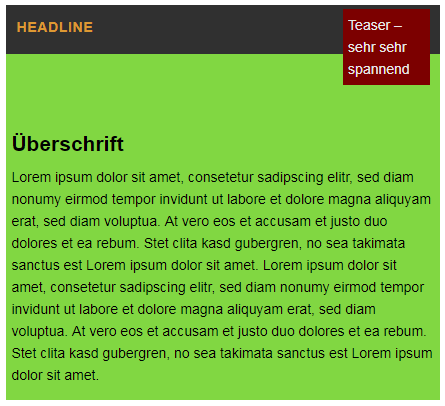
Ich stehe irgendwie gerade auf dem Schlauch. Ich möchte innerhalb eines Div Containers 3 Container haben. 2 Davon sollen auch tatsächlich Platz einnehmen. Ein dritter soll über diesen Containern positioniert werden. Ich habe euch hier ein Screenshot gemacht wie es derzeit dargestellt wird. Diese große Lücke zwischen der Headline und der Überschrift ist der Platz, den der Teaser einnehmen würde. Er soll jedoch gar keinen Platz für sich beanspruchen...

Ich möchte gern dieses Ergebnis
Mein CSS Code sieht wie folgt aus:
.ParentContainer{
padding:0px;
overflow:auto;
}
.HeadlineContainer{
margin:0px;
padding:10px;
}
.TeaserContainer{
margin:0px;
position:relative;
top:-45px;
right:10px;
width:20%;
padding:5px;
z-index:20;
float:right;
}
.ContentContainer{
padding:5px;
margin:0px;
}
Die Hintergrundfarben und Textfarben werden automatisch mit Element Style gesetzt, da die Container durch ein selbst geschriebenes Wordpress Plugin diese Anordnung als Widget zusammen bauen. Eine feste Höhe für den Teaser, damit der Content dann einfach nach oben verschoben werden kann, kommt nicht in Frage, weil der Container an sich responsiv sein soll und die Länge der Texte variabel sein soll. Kann mir hier jemand helfen? LG Jenni
Okay... Sorry. Stehe jetzt nicht mehr auf dem Schlauch.
Hatte ja den Teaser mit top:-45px nach oben verschoben... genau das war der Abstand zu dem Content!!! nicht die Höhe des Teasers. Also Content einfach auch nach oben rücken...
Hallo Jenni,
nein, das ist ein Workaround, nicht die Lösung. Daher das Minus am Beitrag - bitte nicht persönlich nehmen.
position:absolute, wie Jürgen schrieb, ist aber auch nicht die Lösung. Wenn der Teaser zu hoch wird, überlappt er den Text. D.h. float:right ist schon richtig, der Text muss bei Bedarf verdrängt werden.
Das ist alles kein Problem; du musst nur dein HTML so ändern, dass der Teaser vor dem Headline-Container steht. Dann musst Du ihn nicht mehr verschieben, nur mit margin und padding die Abstände sauber einstellen.
Beispiel: https://jsfiddle.net/9evm7u90/
Rolf
Eventuell ist ja grid hier zielführend
Headline Teaser
Titel Box
Text über mehrere Zellen
Hallo,
relativ positionierte Elemente können zwar beliebig auf der Seite positioniert werden, der Platz, den sie an ihrer ursprünglichen Position benötigt haben, bleibt aber reserviert. Für absolut positionierte Elemente wird dagegen kein Platz frei gehalten. Allerdings muss das übergeordnete Element relativ positioniert werden (ohne Angaben von left und top), damit sich die Postionsangaben der inneren Elemente auf dieses beziehen. Siehe auch https://wiki.selfhtml.org/wiki/CSS/Eigenschaften/Positionierung/position.
Gruß
Jürgen
Hallo JürgenB,
deine Ausführungen sind natürlich richtig, aber das ist hier nicht die Lösung.
Begründung siehe hier.
Rolf
Hej Jenni,
Ich stehe irgendwie gerade auf dem Schlauch. Ich möchte innerhalb eines Div Containers 3 Container haben. 2 Davon sollen auch tatsächlich Platz einnehmen. Ein dritter soll über diesen Containern positioniert werden.
Eine Möglichkeit, ein Element aus dem normalen elementfluss zu nehmen, ist es rechts oder links floaten zu lassen.
Wichtig sind folgende Punkte:
Schau mal, ob es dir gefällt. Wenn du das Widget selbst gemacht hast, achte darauf, dass das HTML ordentlich ist. article, header und Absätze vorhanden?
Marc
Hallo Marc,
wieso gehört er hinter die Überschrift? Wegen der Lese-Reihenfolge bei Screen-Readern? Problem ist nur: wenn man das macht, muss man ihn verschieben und hat unter ihm eigentlich viel zu viel Luft.
Rolf
Hej Rolf,
wieso gehört er hinter die Überschrift?
Sonst steht er ja unter der Überschrift des vorherigen Textes und ist dieser logisch zugeordnet.
Wegen der Lese-Reihenfolge bei Screen-Readern?
Auch das, ja.
Problem ist nur: wenn man das macht, muss man ihn verschieben und hat unter ihm eigentlich viel zu viel Luft.
Oh, habe ich übersehen und korrigiert:
margin-bottom: -2em;
Ein schönes Beispiel, wo Variablen sinnvoll sind. Ich habe die der Einfachheit halber jetzt mal nicht verwendet…
Marc
Hallo Marc,
auf die Idee mit margin-bottom war ich nicht gekommen. Gute Idee.
Aber das führt mich dann zur weiteren Überlegung:
.teaser {
float:right;
margin: -2em 1em 1em 1em;
}
und position:relative ist unnötig geworden.
Rolf
Hej Rolf,
.teaser { float:right; margin: -2em 1em 1em 1em; }und position:relative ist unnötig geworden.
Könnte klappen, hast du es ausprobiert?
Marc
Ja.
Hej Rolf,
Ja.
Cool - dann ist Deine Lösung auf jeden Fall die bessere!
Marc
@@marctrix
- der Teaser gehört hinter die Überschrift.
Nein. Oder vielleicht doch. Bei Teasern kann man nie wissen, würde Pu hier sagen.
Um das entscheiden zu können, müsste man die Seiteninhalte und deren Beziehung zueinander kennen. Tun wir aber nicht; anhand von „Teaser – sehr sehr spannend“ lässt sich nichts sagen.
Ebensowenig lässt sich anhand des gezeigten Bildes was übers Layout sagen. Es sind viel zu viele Fragen ungeklärt:
Wie soll das auf schmalen Vieports aussehen? 20% Breite werden für den Teaser kaum ausreichen.
Wie soll das auf breiten Vieports aussehen? Die Zeilen des Fließtextes sollten gewiss nicht über die volle Viewportbreite laufen.
Wie soll das aussehen, wenn der Inhalt der Teasers mehr als 3 Zeilen beansprucht? Soll der Fließtext dann um den Teaser herumfließen?
Wie soll das aussehen, wenn die Überschrift mehr als eine Zeile beansprucht? Soll die Überschrift dann um den Teaser herumfließen?
Wie soll das aussehen, wenn die „Headline“ (Name der Website?) mehr als eine Zeile beansprucht?
und und und …
Ich halte so ziemlich alle hier im Thread gegebenen Antworten für falsch. Man kann keine Lösungen anbieten, wenn man das Problem gar nicht kennt.
LLAP 🖖
Hej Gunnar,
@@marctrix
- der Teaser gehört hinter die Überschrift.
Nein.
Da würde mich das Beispiel interessieren.
Um das entscheiden zu können, müsste man die Seiteninhalte und deren Beziehung zueinander kennen. Tun wir aber nicht; anhand von „Teaser – sehr sehr spannend“ lässt sich nichts sagen.
Doch. Man kann sehr wohl sagen, wie ein Element an die Stelle gesetzt werden kann, wo es der OP haben möchte.
Ebensowenig lässt sich anhand des gezeigten Bildes was übers Layout sagen. Es sind viel zu viele Fragen ungeklärt:
Ja, die Fragen sind zu klären. Viele Probleme werden nach der ersten Umsetzung ersichtlich. Vielleicht kommt der OP dann mit den Problemen wieder. Vielleicht kommt er selber drauf, dass es keine gute Idee war, den Teaser an die Stelle zu setzen, wo er jetzt steht.
Und man kann die Fragen auch jetzt stellen. Der Hinweis ist gut!
Ich halte so ziemlich alle hier im Thread gegebenen Antworten für falsch. Man kann keine Lösungen anbieten, wenn man das Problem gar nicht kennt.
Dann kann man aber logischerweise auch nicht wissen, ob die gegebenen Antworten falsch sind 😉
Marc
@@marctrix
- der Teaser gehört hinter die Überschrift.
Nein.
Da würde mich das Beispiel interessieren.
Hier geht es dir um die Struktur der Inhalte‽
Um das entscheiden zu können, müsste man die Seiteninhalte und deren Beziehung zueinander kennen. Tun wir aber nicht; anhand von „Teaser – sehr sehr spannend“ lässt sich nichts sagen.
Doch. Man kann sehr wohl sagen, wie ein Element an die Stelle gesetzt werden kann, wo es der OP haben möchte.
Hier geht es dir um die visuelle Darstellung‽
Ich halte so ziemlich alle hier im Thread gegebenen Antworten für falsch. Man kann keine Lösungen anbieten, wenn man das Problem gar nicht kennt.
Dann kann man aber logischerweise auch nicht wissen, ob die gegebenen Antworten falsch sind 😉
Ich sortiere „zufällig und unbegründet richtig“ auch unter „falsch“ ein. 😜
LLAP 🖖
Hej Gunnar,
@@marctrix
- der Teaser gehört hinter die Überschrift.
Nein.
Da würde mich das Beispiel interessieren.
Hier geht es dir um die Struktur der Inhalte‽
Ja, klar.
Um das entscheiden zu können, müsste man die Seiteninhalte und deren Beziehung zueinander kennen. Tun wir aber nicht; anhand von „Teaser – sehr sehr spannend“ lässt sich nichts sagen.
Doch. Man kann sehr wohl sagen, wie ein Element an die Stelle gesetzt werden kann, wo es der OP haben möchte.
Hier geht es dir um die visuelle Darstellung‽
Natürlich.
Marc
@@marctrix
- der Teaser gehört hinter die Überschrift.
Nein.
Da würde mich das Beispiel interessieren.
Hier geht es dir um die Struktur der Inhalte‽
Ja, klar.
Eben. Und wenn du die nicht kennst, kannst du keine Aussage darüber treffen, wie das Markup am besten sein sollte.
Um das entscheiden zu können, müsste man die Seiteninhalte und deren Beziehung zueinander kennen. Tun wir aber nicht; anhand von „Teaser – sehr sehr spannend“ lässt sich nichts sagen.
Doch. Man kann sehr wohl sagen, wie ein Element an die Stelle gesetzt werden kann, wo es der OP haben möchte.
Hier geht es dir um die visuelle Darstellung‽
Natürlich.
Und ohne die Struktur des Markups zu haben kannst du auch schwerlich sagen, wie das Stylesheet dafür sein sollte.
LLAP 🖖
Hej Gunnar,
@@marctrix
- der Teaser gehört hinter die Überschrift.
Nein.
Da würde mich das Beispiel interessieren.
Hier geht es dir um die Struktur der Inhalte‽
Ja, klar.
Eben. Und wenn du die nicht kennst, kannst du keine Aussage darüber treffen, wie das Markup am besten sein sollte.
Ich habe mich ja schon von manchem überzeugen lassen. Wenn du ein sinnvolles Beispiel findest, wo der Teaser vor die Überschrift gehört, könnte ich auch die folgenden Argumente gelten lassen. Ansonsten sind die Fragen unerheblich.
Wenn der Teaser hinter die Überschrift gehört, lässt sich das für eine passende Bildschirmauflösung so wie gezeigt umsetzen.
Falls du eine seltene Ausnahme findest, kann man auf den Sonderfall gerne nicht hinweisen. 😉
Um das entscheiden zu können, müsste man die Seiteninhalte und deren Beziehung zueinander kennen. Tun wir aber nicht; anhand von „Teaser – sehr sehr spannend“ lässt sich nichts sagen.
Doch. Man kann sehr wohl sagen, wie ein Element an die Stelle gesetzt werden kann, wo es der OP haben möchte.
Hier geht es dir um die visuelle Darstellung‽
Natürlich.
Und ohne die Struktur des Markups zu haben kannst du auch schwerlich sagen, wie das Stylesheet dafür sein sollte.
Ich gehe nach wie vor vom Regelfall aus, dass der Teaser hinter die Überschrift gehört.
Marc
hallo
Ich habe mich ja schon von manchem überzeugen lassen. Wenn du ein sinnvolles Beispiel findest, wo der Teaser vor die Überschrift gehört, könnte ich auch die folgenden Argumente gelten lassen. Ansonsten sind die Fragen unerheblich.
Ach, das findest du doch bei jedem Restaurant
"ganz frisch..."
Oder in anderem Kontext
"Aus speziellem Anlass..." "Eilmeldung..."
Hej beatovich,
"ganz frisch..."
Oder in anderem Kontext
"Aus speziellem Anlass..." "Eilmeldung..."
Keines davon ist ein teaser (Anrisstext).
hallo
Hej beatovich,
"ganz frisch..."
Oder in anderem Kontext
"Aus speziellem Anlass..." "Eilmeldung..."
Keines davon ist ein teaser (Anrisstext).
Wenn du mit Teaser etwas anderes als unsere Posterin Jenni meinst, dann hast du recht.
Hej beatovich,
"ganz frisch..."
Oder in anderem Kontext
"Aus speziellem Anlass..." "Eilmeldung..."
Keines davon ist ein teaser (Anrisstext).
Wenn du mit Teaser etwas anderes als unsere Posterin Jenni meinst, dann hast du recht.
Woher weißt du, was sie meint?
Ich meine das, wofür „Teaser“ steht.
Wenn Jenni etwas anderes meint, als sie gesagt hat, sollte sie das im Verlauf dieses Threads aufklären. Dann gibt es andere Lösungsvorschläge.
Marc
hallo
Wenn du mit Teaser etwas anderes als unsere Posterin Jenni meinst, dann hast du recht.
Woher weißt du, was sie meint?
Kann man doch in der Grafik lesen: Teaser - sehr sehr spannend
Wenn Jenni etwas anderes meint, als sie gesagt hat, sollte sie das im Verlauf dieses Threads aufklären. Dann gibt es andere Lösungsvorschläge.
Nun ja, semantische Missverständnisse kommen eben vor. Solange wir wissen worüber letztlich diskutiert wird, sind Worte Nebensache.
Hej beatovich,
Wenn du mit Teaser etwas anderes als unsere Posterin Jenni meinst, dann hast du recht.
Woher weißt du, was sie meint?
Kann man doch in der Grafik lesen: Teaser - sehr sehr spannend
Eben. Teaser. Nicht Störer.
Wenn Jenni etwas anderes meint, als sie gesagt hat, sollte sie das im Verlauf dieses Threads aufklären. Dann gibt es andere Lösungsvorschläge.
Solange wir wissen worüber letztlich diskutiert wird, sind Worte Nebensache.
Also ich rede von Teaser. Und das ist die Hauptsache. Denn wenn es nicht um Teaser geht, weiß ich nicht worum es geht. Und dann muss ich erst den von @Gunnar Bittersmann geposteten Fragenkatalog abfrühstücken, bevor ich irgendein Stück Code zeigen kann.
Marc