Hallo,
eine Frage an die CSS Profis, wie würdet ihr folgende umsetzten?
Meine Idee
<section id="about">
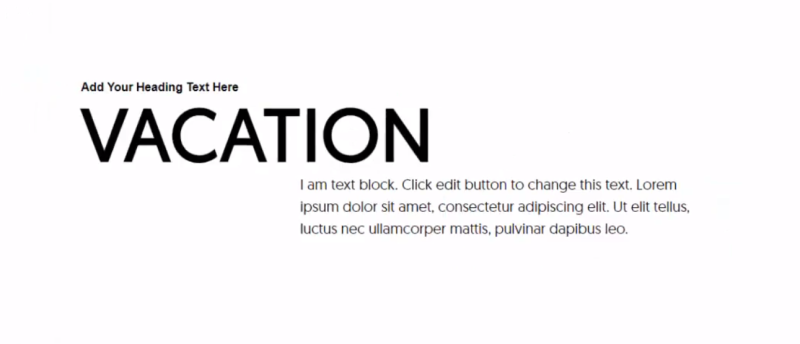
<h3>Add Your Heading Text Here</h3>
<h2>Vacation</h2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.</p>
</section>
Und dann das CSS
#about {
max-width: 48.500em;
margin: 0 auto;
background-color: #efefef;
padding: 2em;
height: 15em;
}
#about h2 {
font-size: 4em;
margin: -20px 0 0 0;
text-transform: uppercase;
}
#about h3 {
font-size: 1em;
font-weight: bold;
}
#about p {
margin-left: 13.5em;
}
Passt das so? Und wie kann ich erreichen dass der komplette Text innerhalb von #about zentriert wird (von oben nach unten)?
https://codepen.io/anon/pen/WgGBaz
Bis bald!
Meowsalot (Bernd)