Hallo Christian Kruse,
Wenn ich dich richtig verstanden habe, dann mit
#mw-content-text { display: grid; grid-template-columns: auto auto; }
Ja, genauso habe ich auch angefangen.
Das sähe dann so aus:
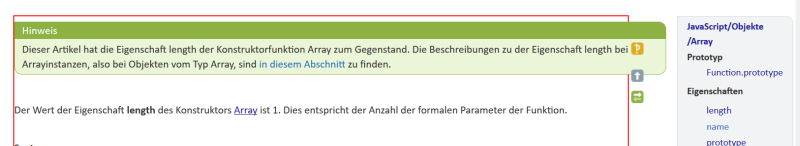
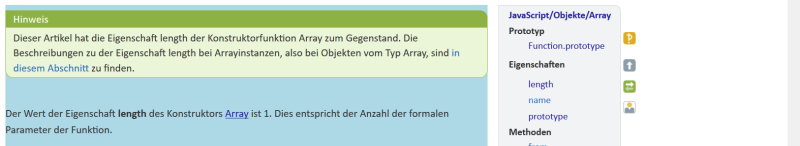
Aber dann kann man genau das beschriebene Verhalten sehen: Besonders deutlich, wenn man statt des Hintergrund einen Rahmen zur verdeutlichung nutzt.
Im Vergleich der Screenshots sieht man, dass die Ursache in meinem User-CSS zu suchen ist. Da muss ich da mal auf die Suche gehen:
Bis demnächst
Matthias
--
Pantoffeltierchen haben keine Hobbys.
Pantoffeltierchen haben keine Hobbys.