Hallo Leute! Ich bin völlig unerfahren und programmiere nur zum Hobby eine Seite für eine gute Bekannte. Also hier ist die Seite: https://www.viniyoga-wehner.de/index_test.html
Das passende CSS dazu liegt hier: https://www.viniyoga-wehner.de/css/formate_neu.
Der Seitenaufbau soll wie folgt sein: Der Header oben geht über die ganze Seite, die beiden Bilder und die Textauflisten können so floaten wie sie es aktuell tun. Das soll alles immer rechts neben dem Bild sein.
Darunter befindet sich eine NAV-Box, worin später die Navigation als Links liegen soll.
Darunter dann der Content.
Frage Nummer 1:
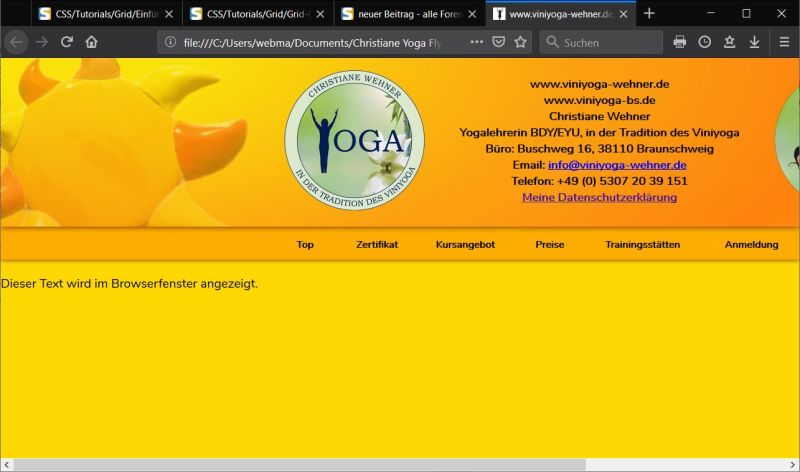
Ich habe dem Header eine Mindetbreite verpasst um zu bewirken, dass man beim Verkleinern des Fensters die Symbole und den Text rechts nicht über das Bild der Sonne schieben kann. Wenn die Mindestbreite unterschritten wird, geht unten der Scrollbalken an. Alles bestens. So soll es sein. Das sieht dann so aus:

Nun zum Problem:
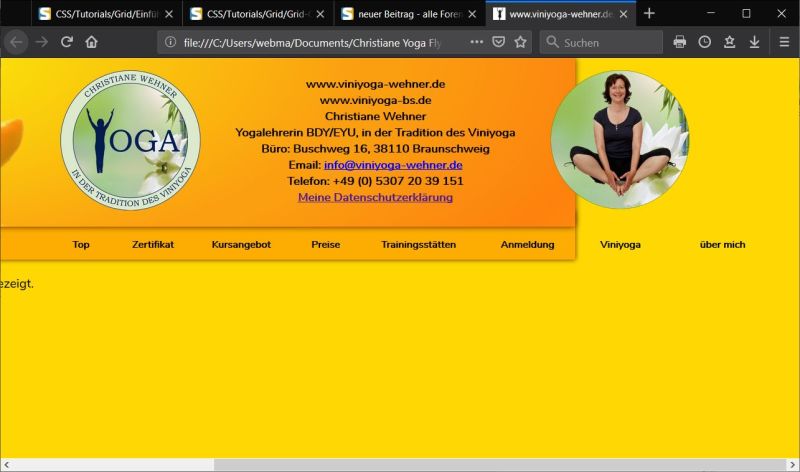
Wenn ich mit dem Scrollbalken das Fenster schiebe, passiert mit dem Header oben folgendes:

Wie kann ich das verhindern?
Dann zu Frage zwei: Die Nav-Leite darunter, der Text soll mittig zentriert sein. Er steht aber nach rechts versetzt. Ich vermute, dass ich im Header irgendwie ein Grid erzeugt habe, dem nun auch das NAV-Element folgt. Das will ich natürlich nicht. Wie kann ich das verhindern? Also wie lege ich die <p>-Elemente alle in eine Zeile zentriert in der Mitte des Bildes ab?
Danke für Eure Hilfen und frohe Weihnachten, Euer Matthias


