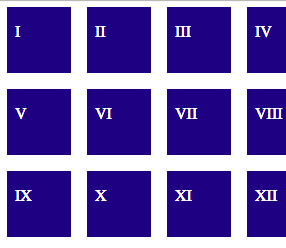
Grid, soviele Items mit Mindestbreite nebeneinander wie hinpassen, aber immer eine gerade Anzahl von Spalten, also:
grid-template-columns: repeat(auto-fit, minmax(4em, 1fr) minmax(4em, 1fr));
Geht in Firefox 58 und 59 noch gar nicht, aber das soll hier nicht das Thema sein. Sondern:
Sobald grid-gap im Spiel ist, schieben Safari und Chrome bei gewissen Viewportbreiten die Items nach rechts raus anstatt 2 Spalten weniger zu machen. ☞ Codepen
Der einzige, der’s richtig macht, ist – tadaa – Edge.
Hat jemand eine andere Erklärung dafür außer dass es sich um einen Bug in WebKit/Blink handelt?
LLAP 🖖
--
„Wer durch Wissen und Erfahrung der Klügere ist, der sollte nicht nachgeben. Und nicht aufgeben.“ —Kurt Weidemann
„Wer durch Wissen und Erfahrung der Klügere ist, der sollte nicht nachgeben. Und nicht aufgeben.“ —Kurt Weidemann