Hallo liebe Forumer,
entschuldigt, das ich hier so dazwischenfunke. aber zu der Fragestellung habe ich auch eine
Frage.
Ich eigne mir auch grad das "Grid-System" an, möchte dazulernen.
Beim Internet Explorer 10 / 11 / Edge muss man eine "ältere" Grid-Implementation anwenden.
Das habe ich hierher: https://rachelandrew.co.uk/archives/2016/11/26/should-i-try-to-use-the-ie-implementation-of-css-grid-layout/
Dort steht auch das man derzeit schon ganz "einfache" Layouts mit Grid gestalten kann.
Zu der Problematik habe ich auch folgendes gelesen: https://msdn.microsoft.com/de-de/library/hh673533(v=vs.85).aspx
Hierzu meine Frage: Ist es derzeit angebracht Flexbox und Grid gleichzeitig zu verwenden?
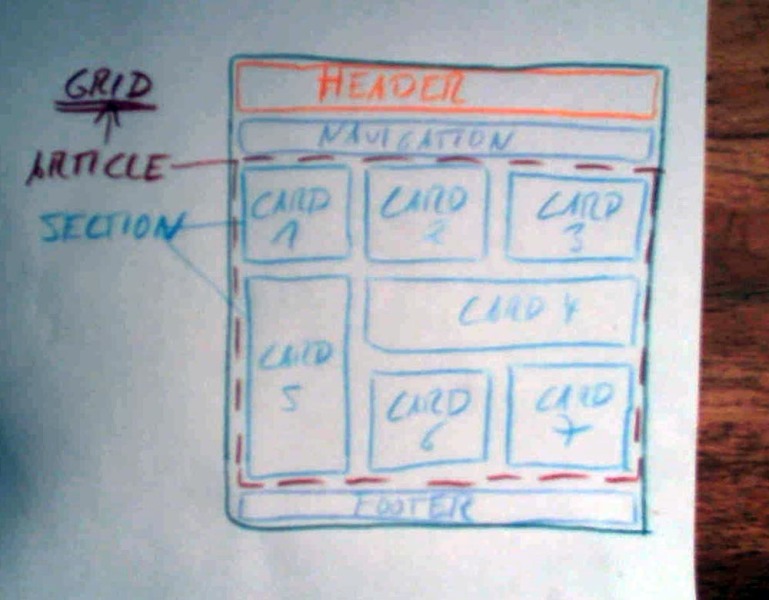
Mir schwebt ein ganz einfaches System vor, ein Card-layout, etwa so:
 Wenn das überhaupt so geht und funktioniert.
Wenn das überhaupt so geht und funktioniert.
Dabei möchte ich article ein display: grid; mitgeben wobei die sections die einzelnen cards sind. Bei mir wäre das so der Fall oder soll ich ganz auf Flexbox setzen?
Grüße der einsiedelnde


