@@einsiedler
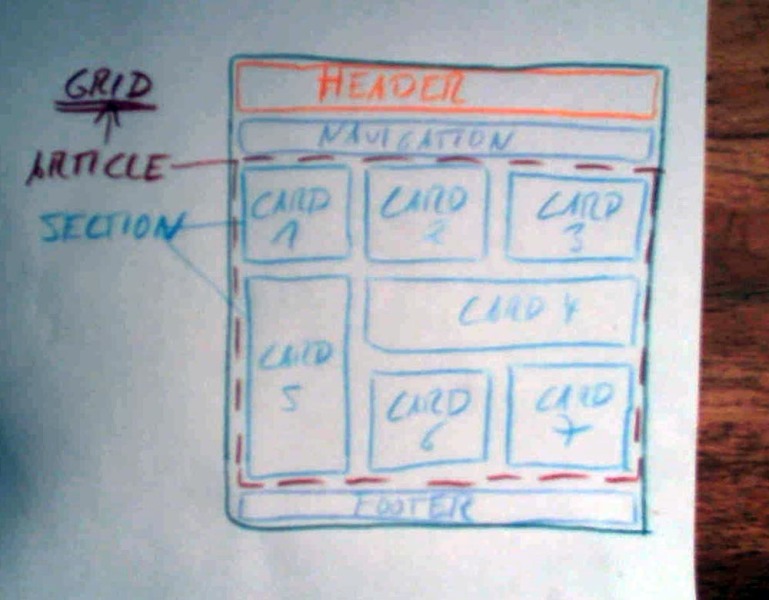
Dabei möchte ich article ein display: grid; mitgeben wobei die sections die einzelnen cards sind.
Was du article nennst sollte wohl kein article-Element sein, sondern das main-Element.
Die Navigation gehört durchaus mit in den header; das was du header nennst ist ein div oder p.
Grundstruktur:
<body>
<header>
<a href="#main">Zum Hauptinhalt</a>
<p>Meine Website</p>
<nav> … </nav>
</header>
<main id="main" tabindex="-1">
<section> … </section>
⋮
</main>
<footer> … </footer>
</body>
Bei mir wäre das so der Fall oder soll ich ganz auf Flexbox setzen?
Nein. Für main (article) ist Grid das Richtige.
Es ginge sicher auch alle mit einem Grid, aber man das durchaus trennen: Einteilung des Viewports (header/main/footer) mit Flexbox (oder Grid, da es aber nur in eine Richtung geht, ist Flexbox angebracht); Einteilung des Haupbereichs mit Grid.
body
{
margin: 0;
padding: 0;
height: 100vh;
display: flex;
flex-flow: column nowrap;
}
main
{
flex: 1;
display: grid;
}
LLAP 🖖
--
“When UX doesn’t consider all users, shouldn’t it be known as ‘Some User Experience’ or... SUX? #a11y” —Billy Gregory
“When UX doesn’t consider all users, shouldn’t it be known as ‘Some User Experience’ or... SUX? #a11y” —Billy Gregory