Typografie/Satzzeichen/Interpunktion auf Webseiten (bzw. im Blog)
Cameron
- meinung
Hi, um es kurz zu machen: Ich möchte in nächster Zeit einen Blog veröffentlichen. Was mir nicht unbedingt schlaflose Nächte, aber doch einen Hauch Kummer bereitet, ist die Interpunktion, insbesondere bei Aufzählungen. Es gibt Stellen, da helfen die berühmten Gänsefüßchen weiter.
(Erdachtes) Beispiel:
"Helmut Kohl war stets unterernährt", schreibt die "Süddeutsche". vs. "Helmut Kohl war stets unterernährt", schreibt die Süddeutsche.
Da helfen die Gänsefüßchen bei der "Süddeutschen" extrem.
Aber:
(Erdachtes) Beispiel:
Er hatte keine Lust mehr auf ein anspruchsvolles Leben, griff fortan lieber zum "Kicker" als zur "TZ" und lieber zur "Bravo" als zur "FAZ". vs. Er hatte keine Lust mehr auf ein anspruchsvolles Leben, griff fortan lieber zum Kicker als zur TZ und lieber zur Bravo als zur FAZ.
Da nerven die Gänsefüßchen etwas, insbesondere bei den Abkürzungen (TZ, HAZ, TAZ, etc.).
Ebenso nervig ist das bei Aufzählungen:
(Erdachtes Beispiel):
Seit einem Jahr liest er nur noch die "Bild", den "Tagesspiegel", die "Apotheken Rundschau" und das Parteiblatt der "Grauen Panther".
Ich hoffe, dass mein Problem deutlich wird. Ich bin mir sicher, dass das eine lebhafte Diskussion werden könnte, ich glaube auch zu wissen, in welche Richtung sie geht, aber ich freue mich auf viele Meinungen!
**Vielen Dank! **
hallo
Hi, um es kurz zu machen: Ich möchte in nächster Zeit einen Blog veröffentlichen. Was mir nicht unbedingt schlaflose Nächte, aber doch einen Hauch Kummer bereitet, ist die Interpunktion, insbesondere bei Aufzählungen. Es gibt Stellen, da helfen die berühmten Gänsefüßchen weiter.
(Erdachtes) Beispiel:
"Helmut Kohl war stets unterernährt", schreibt die "Süddeutsche". vs. "Helmut Kohl war stets unterernährt", schreibt die Süddeutsche.
Da würde ich für die Süddeutsche eher <em> verwenden. Wobei eine kursive Schrift erwartet wird.
Da helfen die Gänsefüßchen bei der "Süddeutschen" extrem.
Nein, sie sind schlicht falsch. Sie werden erst dann richtig, wenn ich den Begriff anzweifle.
Wie in diesem Beispiel: Facebook hat schon immer <em>"Datenschutz"</em> betrieben!
In CSS kann man quotes automatisieren.
Also statt <em>"Datenschutz"</em> könnte man schreiben:
<em class="abuse">Datenschutz</em>
em.abuse {
quotes: "“" "”";
}
em.abuse:before {
content: open-quote;
}
em.abuse:after {
content: close-quote;
}
Dagegen spricht, dass
Deshalb sind verbatime Ausdrucks-zeichen hier angebracht.
Du musst also wissen, wo <em>Süddeutsche</em> und wo <em>"Süddeutsche"</em> gemeint ist.
Vorab vielen Dank an alle!
Nein, sie sind schlicht falsch. Sie werden erst dann richtig, wenn ich den Begriff anzweifle.
Aber nur im Alltag, oder sehe ich das falsch? Rein Wissenschaftlich wird ja nur in Gänsefüßchen gesetzt, was auch zitiert wird (und eben nicht, was man anzweifelt).
Bei der kursiven Variante finde ich es ähnlich verzwickt wie mit den „Tütelchen“, das kann auch den Lesefluss stören:
Beispiel:
Er hatte einen ganzen Stall voll Freundinnen: Claudia, Vicky, Lexi, Brini und auch Hildegard, die von ihren engsten Freunden gerne Hilde, Hildi, Aldi, Lidl oder auch Rewe genannt wird.
Moin Cameron,
Es gibt Stellen, da helfen die berühmten Gänsefüßchen weiter.
(Erdachtes) Beispiel:
"Helmut Kohl war stets unterernährt", schreibt die "Süddeutsche". vs. "Helmut Kohl war stets unterernährt", schreibt die Süddeutsche.
Da helfen die Gänsefüßchen bei der "Süddeutschen" extrem.
Zuerst: Das sind die falschen Anführungszeichen. In Deutschland schriebe man eher „Helmut Kohl war stets unterernährt“, schreibt die „Süddeutsche“. Neben der Anmerkung von beatovich ergäbe das folgenden HTML-Code:
<q cite="sz">Helmut Kohl war stets unterernährt</q>, schreibt die <cite id="sz">Süddeutsche</cite>.
Dem q sollten mit CSS die richtigen Anführungszeichen zugeordnet werden. Was dabei „richtig“ sein kann, ist nicht unbedingt trivial, wie der Blick in diese Wikipedia-Tabelle zeigt. Die Angabe quotes kann/sollte sogar sprachabhängig erfolgen:
:lang(en) {
quotes: "“" "”" "‘" "’";
}
:lang(de) {
quotes: "„" "“" "‚" "‘";
}
:lang(fr) {
quotes: "«" "»" "‹" "›";
}
Ich habe hier den Term Süddeutsche als cite ausgezeichnet, weil es die Quellenangabe ist. Wenn es um einen Eigennamen geht, wäre em eine gute Wahl:
(Erdachtes) Beispiel:
Er hatte keine Lust mehr auf ein anspruchsvolles Leben, griff fortan lieber zum "Kicker" als zur "TZ" und lieber zur "Bravo" als zur "FAZ". vs. Er hatte keine Lust mehr auf ein anspruchsvolles Leben, griff fortan lieber zum Kicker als zur TZ und lieber zur Bravo als zur FAZ.
Er hatte keine Lust mehr auf ein anspruchsvolles Leben, griff fortan lieber zum <em>Kicker</em> als zur <em>TZ</em> und lieber zur <em>Bravo</em> als zur <em>FAZ</em>.
(Eine Möglichkeit wäre auch diese em mit einer Klasse, z.B. name, d.h. <em class="name">, auszustatten und dann im CSS passend zu formatieren, z.B. em.name { font-variant: small-caps; }.)
Da nerven die Gänsefüßchen etwas, insbesondere bei den Abkürzungen (TZ, HAZ, TAZ, etc.).
Abkürzungen sind Abkürzungen.
Viele Grüße
Robert
@@Robert B.
Dem
qsollten mit CSS die richtigen Anführungszeichen zugeordnet werden. Was dabei „richtig“ sein kann, ist nicht unbedingt trivial, wie der Blick in diese Wikipedia-Tabelle zeigt. Die Angabequoteskann/sollte sogar sprachabhängig erfolgen:
Die meisten Browser haben das bereits so drin. In Edge, IE, Safari und Chrome sieht’s so aus (Codepen):

Nur Firefox zeigt sich von der Sprachangabe unbeeindruckt und rendert überall die englischen Anführungszeichen “”. Meh. Ticket
LLAP 🖖
hallo
Die meisten Browser haben das bereits so drin. In Edge, IE, Safari und Chrome sieht’s so aus (Codepen):
Nur Firefox zeigt sich von der Sprachangabe unbeeindruckt und rendert überall die englischen Anführungszeichen “”. Meh. Ticket
Eigentlich ein Fall für's User-Stylesheet.
Denn ihr bekommt sonst meine de-CH Version, da de nicht für de-DE steht, sondern für was immer ich als deutsch festlege.
@@beatovich
Denn ihr bekommt sonst meine de-CH Version, da de nicht für de-DE steht, sondern für was immer ich als deutsch festlege.
Ich hab mal de-CH im Codepen ergänzt.
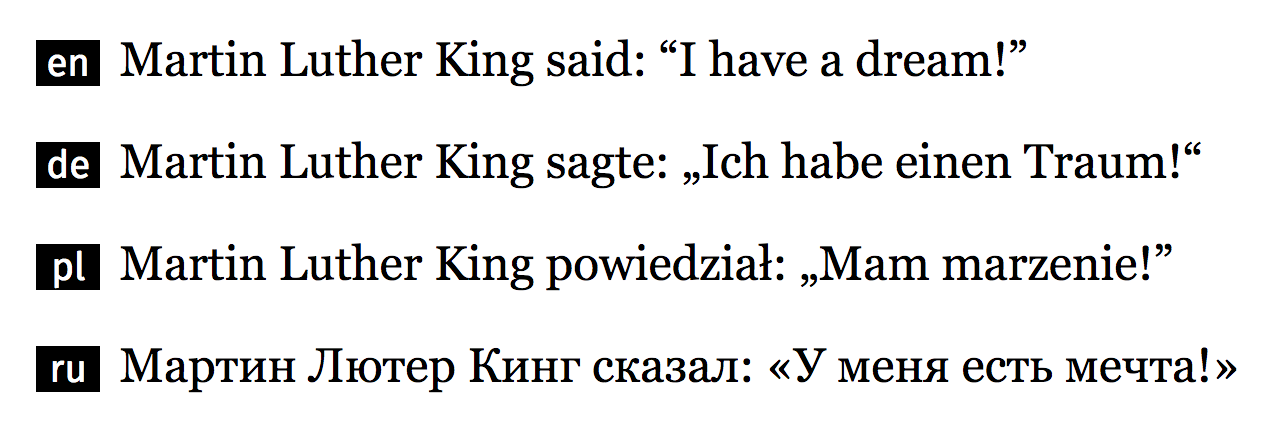
Gerendert wird: Martin Luther King sagte: «Ich habe einen Traum!»
Eigentlich ein Fall für's User-Stylesheet.
Warum?
Denn ihr bekommt sonst meine de-CH Version, da de nicht für de-DE steht, sondern für was immer ich als deutsch festlege.
Wenn ein Text mit ss statt ß geschrieben ist, dann sind die «» dazu nur konsequent. Passt.
LLAP 🖖
hallo
@@beatovich
Denn ihr bekommt sonst meine de-CH Version, da de nicht für de-DE steht, sondern für was immer ich als deutsch festlege.
Ich hab mal de-CH im Codepen ergänzt.
Gerendert wird: Martin Luther King sagte: «Ich habe einen Traum!»
Ich sehe nur fenglish (feuerfuch-englisch)
Habe mal eingesetzt:
:lang(de-CH) q {quotes: "«" "»"}
(es wäre nur bedingt korrekt, die Regel bereits auf das Element mit dem lang-Attribut anzuwenden)
Eigentlich ein Fall für's User-Stylesheet.
Warum?
Weil wir hier die Sprachgewohnheiten von uns Unbekannten anzapfen können, was besser ist als raten.
Servus!
@@beatovich
Denn ihr bekommt sonst meine de-CH Version, da de nicht für de-DE steht, sondern für was immer ich als deutsch festlege.
Ich hab mal de-CH im Codepen ergänzt.
Ich hab's mir grad im Firefox angeschaut und nichts festgestellt.
Nur Firefox zeigt sich von der Sprachangabe unbeeindruckt und rendert überall die englischen Anführungszeichen “”. Meh. Ticket
Hat lang (1sec) gebraucht, bis ich's gemerkt habe! :-(
Ich brauche Urlaub!
Herzliche Grüße
Matthias Scharwies
@@Gunnar Bittersmann
Denn ihr bekommt sonst meine de-CH Version, da de nicht für de-DE steht, sondern für was immer ich als deutsch festlege.
Ich hab mal de-CH im Codepen ergänzt.
Gerendert wird: Martin Luther King sagte: «Ich habe einen Traum!»
Noch Französisch ergänzt. Gerendert wird (Safari, Chrome):
Martin Luther King a dit: «Je fais un rêve !»
Was wohl nicht ganz korrekt ist. Da sollte noch Leerraum rein:
Martin Luther King a dit: « Je fais un rêve ! »
Nachtrag: IE 11 macht’s richtig.
LLAP 🖖
@@Gunnar Bittersmann
@@Robert B.
Dem
qsollten mit CSS die richtigen Anführungszeichen zugeordnet werden. Was dabei „richtig“ sein kann, ist nicht unbedingt trivial, wie der Blick in diese Wikipedia-Tabelle zeigt. Die Angabequoteskann/sollte sogar sprachabhängig erfolgen:Die meisten Browser haben das bereits so drin.
Hm, aber auch nicht so richtig.
<p lang="de">Martin Luther King sagte: <q lang="en">I have a dream!</q></p>
wird mit englischen Anführungszeichen gerendert: Martin Luther King sagte: “I have a dream!”
Da sollten wohl eher die deutschen stehen: Martin Luther King sagte: „I have a dream!“
LLAP 🖖
@@Robert B.
Die Angabe quotes kann/sollte sogar sprachabhängig erfolgen:
:lang(en) { quotes: "“" "”" "‘" "’"; } :lang(de) { quotes: "„" "“" "‚" "‘"; } :lang(fr) { quotes: "«" "»" "‹" "›"; }
Das wäre die Variante von Folie 23.
Abgeändert auf Folie 34 zu: :lang(en) q usw.
Damit werden verschachtelte Zitate gerendert wie auf auf Folie 40.
Auf Folie 41 dann geändert zu: :lang(en) > q usw.
Begründung im Video.
LLAP 🖖