@@Gunnar W.
Gelesen habe ich, dass in der @media-Angabe die Einheit für die Viewportgröße mit "em" abgegeben werden soll. Wird aber nicht doch auch em in Pixel definiert (z.B. 1em=16px), so dass das Ergebnis das selbe wäre?
Nein. 16px ist die Voreinstellung der Schriftgröße in vielen Browsern (damit ein guter Richtwert), aber nicht in allen.
Vergiss am besten, dass es überhaupt soetwas wie Pixel gibt. Wann immer™ in einem Stylesheet px auftaucht, halte ich das für einen Fehler.
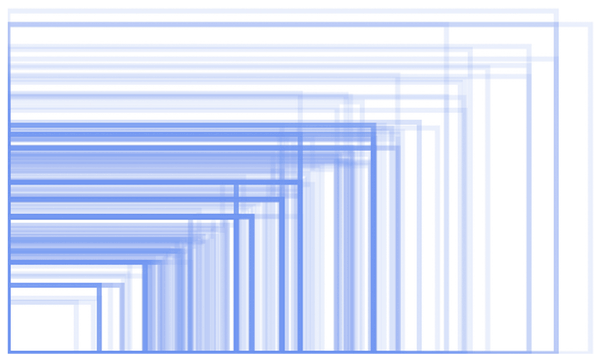
Gibt es eine Aufstellung der Viewportgrößen für die am verbreitesten Geräte (vom Smartphone bis zu den größeren PC-Bildschirmen)?
Ja, die gibt es:
Du siehst, dass eine solche Aufstellung unnütz ist. Responsiv design heißt nicht, für einige (nach welchen Kriterien auch immer) auserwählte Geräte zu entwickeln, sondern für alle.
“Responsive design is adapting design to an unknown browser.
Inclusive design is adapting design to an unknown user.”
—Eric Bailey
LLAP 🖖
„Wer durch Wissen und Erfahrung der Klügere ist, der sollte nicht nachgeben. Und nicht aufgeben.“ —Kurt Weidemann