@@Barksalot
calc(a vw + b em) mit geeigneten Werten für a und b.
Verstehe ich leider nicht. Welche Werte muss ich da denn einsetzten?
Der Grafikdesigner hätte bspw. auf kleinen Schirmen („mobile“ – man beachte die Anführungszeichen!) 16px Schriftgröße, auf großen Schirmen („desktop“) 18px. (Wie jetzt, Pixel?? Darum kümmern wir uns später.)
Sie hat aber nicht dazugesagt, was „klein“ und „groß“ in Zahlen heißt. Nehmen wir bspw. 320px Breite als Bezugspunkt für „klein“ und 960px für „groß“.
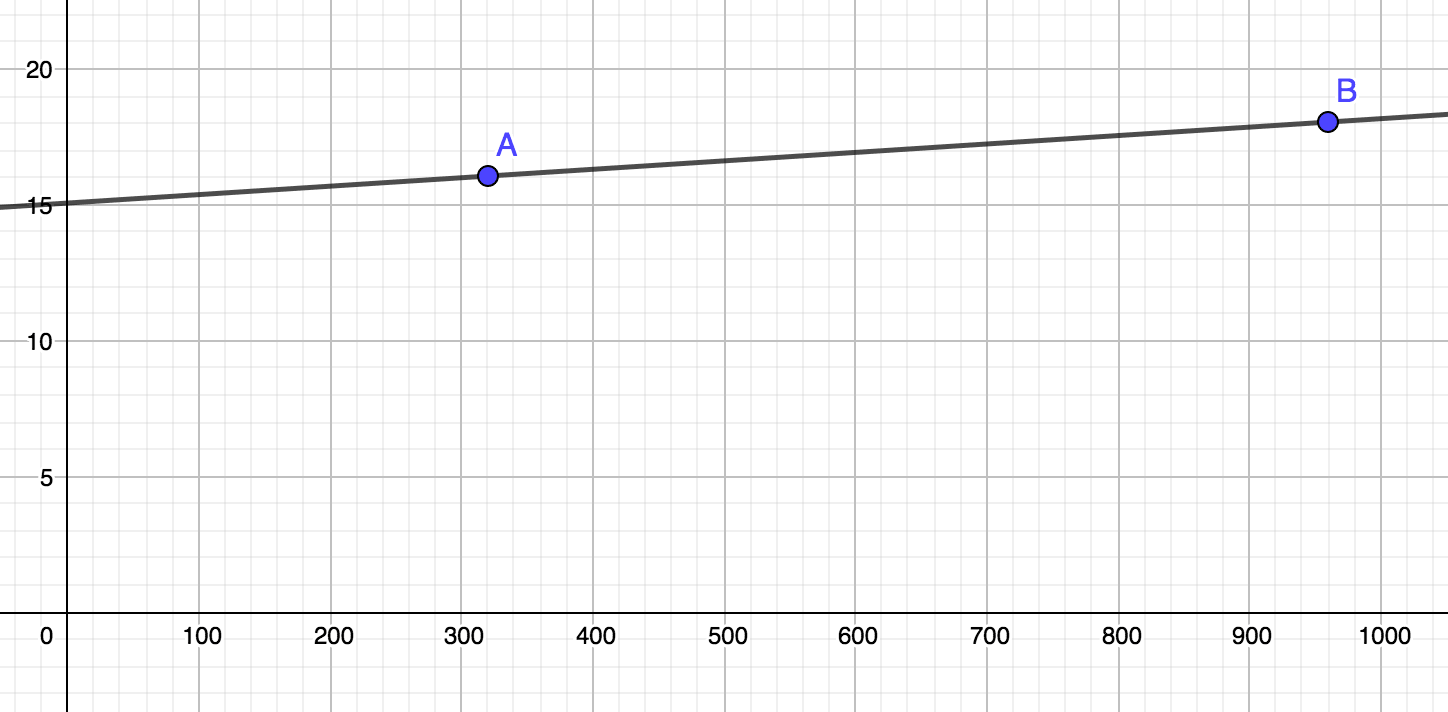
Dazwischen und darüber hinaus wollen wir linear interpolieren. Wir suchen also die lineare Funktion f(x) = mx + n, für die f(320) = 16 und f(960) = 18 ist.

Der Anstieg ist dann m = (18 − 16)/(960 − 320) = (18 − 16)/640. (Wir könnten das noch zu 1/320 vereinfachen, werden später aber sehen, warum wir das nicht tun.)
Nun könnten wir n berechnen. Geht aber auch anders: Der Punkt A gegenüber dem Koordinatenursprung um 320 nach rechts und um 16 nach oben verschoben – und damit auch unsere Funktionsgeade ist gegenüber der Geraden y = mx. Unsere Funktionsgleichung können wir also so angeben: f(x) = m(x − 320) + 16.
$$f(x) = \frac{18 - 16}{640} \left( x - 320 \right) + 16 = \frac{18 - 16}{640} x - \frac{18 - 16}{640} \cdot 320 + 16 = \frac{18 - 16}{640} x - \frac{18 - 16}{2} + 16$$
$$f(x) = \frac{18 - 16}{640} x + 16 - \frac{18 - 16}{2}$$
Übersetzt in CSS:
body { font-size: calc((18 - 16)/640 * 100vw + (16 - (18 - 16)/2) * 1px) }
Und wir wollen keine px. Also:
body { font-size: calc((18 - 16)/640 * 100vw + (16 - (18 - 16)/2) * 1rem/16) }
Die Hauptüberschrift soll bspw. 24px für „klein“ und 36px für „groß“ sein. Jetzt sehen wir, warum wir die 16 und die 18 so stehenlassen haben: so sind sie einfach ersetzt:
h1 { font-size: calc((36 - 24)/640 * 100vw + (24 - (36 - 24)/2) * 1rem/16) }
LLAP 🖖
„Wer durch Wissen und Erfahrung der Klügere ist, der sollte nicht nachgeben. Und nicht aufgeben.“ —Kurt Weidemann


