Entschuldigung , have noch eine andere frage.…
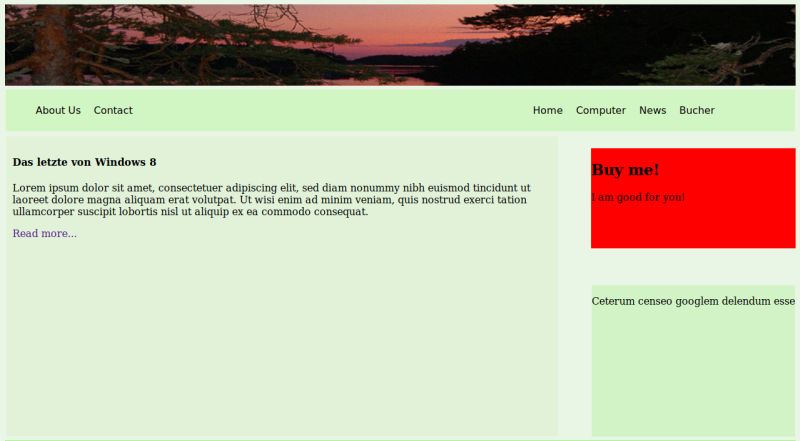
ich habe main-Element kleiner gemacht
main {
grid-area: main;
display: block;
-ms-grid-column: 2;
-ms-grid-row: 3;
-ms-grid-row-span: 3;
margin: 2px;
margin-right: 53px;
background-color: #e1f2d9;
}
und mehr Platz für meine class="werbung" nach Linke Seite zu geben .
.werbung {
grid-area: werb;
background-color: red;
margin-left: -15px;
}
Aber egal was schreibe bewegt sich nicht , nur bewegt sich mit margin-left: -15px; , weil die Zeichnung - , wie ich denke nicht so korrecht ist... , es gibt die möglichkeit etwas andere zu machen ??