Hallo , versuche bauen ein responsive image für verschidenen Geräten(desktop, tablet und smartphone) , ich habe versuche mit diesem Code;
<body>
<header>
<picture>
<source media="(max-width: 47.9375em)" srcset="night_smartphone.JPG">
<source media="(min-width: 64.0625em)" srcset="night.jpg">
<img src="night.jpg" alt="Nachts Bild">
</picture>
</header>
..
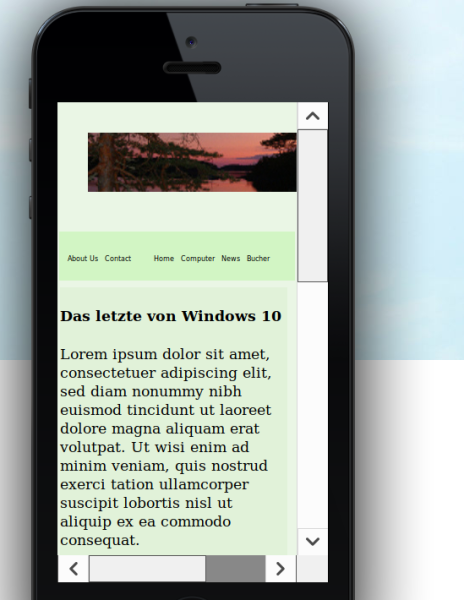
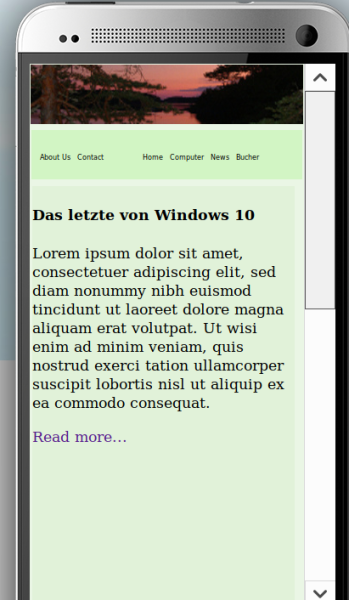
Das Probleme der sich verendert ganze header , wie der screenshot zeigt
Der Große von meinem Bild für Smartphone 360x72 px .
Wenn schreibe auf der header Tag ,
<header style="background-image: url('Bilder/night_smartphone.JPG'); background-repeat: no-repeat"; ></header>
Bekomme alles gut ....
aber als ich möchte verschieden Bilder habe , kann das nicht machen....
Kann Bitte jemand helfe , danke !