So , versuche mein Code vereinfacht , vielleicht ist besser das Fehler zu finde.., weil auf Desktop gleiche Probleme wie Smartphone bekomme , jetzt arbeit mit http://localhost .
Habe Drei Datei , hope.php wo mein html code have,
<?php
header('Content-Type: text/html; Charset=utf-8');
mb_internal_encoding('UTF-8');
date_default_timezone_set('UTC');
error_reporting(E_ALL);
?>
<!doctype html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Computer</title>
<link rel="stylesheet" href="/meine/hope/hope_windows.css">
<link rel="stylesheet" href="/meine/hope/hope_query.css">
</head>
<header>
<picture class="bilder">
<source media='(min-width: 320px) and (max-width: 568px) and (orientation: portrait)' srcset='/meine/hope/night_hoppe.JPG'/>
<source media='(max-width: 768px) and (orientation: landscape)' srcset='/meine/hope/night_smartphone.JPG'/>
<source media='(min-width: 1280px)' srcset='/meine/hope/night.JPG'/>
<img src='/meine/hope/night_smartphone.JPG' alt='night'>
</picture>
</header>
<body>
Der Rest vom html Code hier
dann , hope_query.css , wo mein Media Query habe,
@media (min-width: 1025px) and (max-width: 1280px) {
body {
display: grid;
display: -ms-grid;
background-color: #eaf6e5;
grid-row-gap: 5px;
grid-template:
"header header header" auto
"nav nav nav" auto
"main main gap1" 1em
"main main werb" 11em
"main main gap2" 3em
"main main info" 1fr
"footer footer footer" auto / 8% 64% 28%;
-ms-grid-columns: 8% 64% 28%;
-ms-grid-row: 120px 80px 103px 200px 110px 90px;
-ms-grid-gap: 5px;
}
.dropdown-content a {
padding: 10px 12px;
}
.dropdown:hover .dropdown-content {
top: 28px;
}
}
header {
grid-area: header;
-ms-grid-column: 1;
-ms-grid-column-span: 3;
-ms-grid-row: 1;
-ms-grid-row-span: 1;
background-image: url("Bilder/view.JPG");
background-repeat: no-repeat;
background-size: cover;
padding: 65px;
}
.
.
.
und das letzte ,hope_windows.css , weil keine einfluß auf dieser Probleme hat , ist auch in codepen .
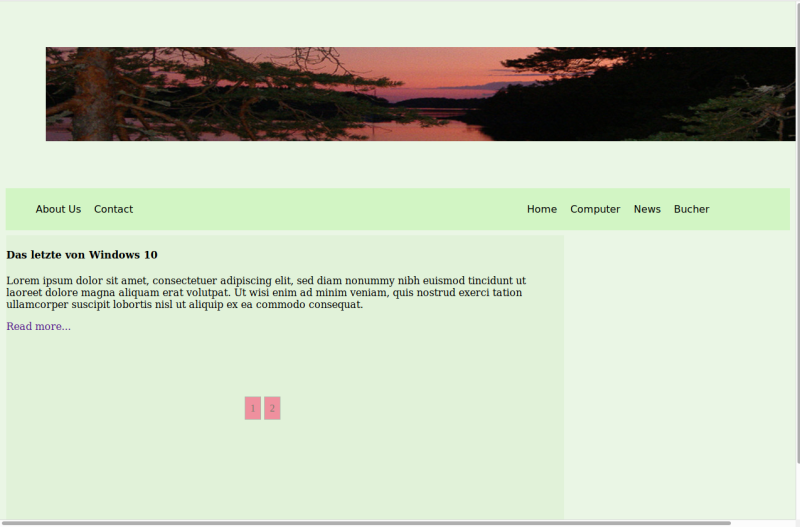
Der Screeshot von meinem Rechner,