Suchvorschläge mit datalist
bearbeitet vonServus!
> > Linuchs möchte einen Container (in seinem Fall ein div) um sein input-Element, aber aus mir unerfindlichen Gründen will er den nicht ins Markup schreiben, sondern nachträglich mit Javascript bauen, während das input-Element schon existiert.
>
> Das ist eine konsequente Weiterentwicklung von hier empfohlenen Richtlinien.
>
> Ich soll ja nicht mehr `<body onload=...` verwenden und auch Event-Handler nicht beim Element einrichten, sondern sowas nutzen, um z.B. eine unbestimmte Menge Info-Schaltflächen klickbar zu machen:
>
> Das habe ich inzwischen gut verstanden. Es gefällt mir, dass *.js Dateien ihre Bedingungen selbst setzen um später damit zu arbeiten.
Ja, das ist alles gut. Das Grundproblem ist aber das Container-Element **UM** das input-Element herum.
> Also erst dann, wenn jemand einen Ort sucht, muss ich das Feld für die Vorschlagswerte einrichten und spare mir das ganze HTML-Gedöns auf Verdacht.
>
> [](/images/f2bd03c2-c6af-11e9-9e58-b42e9947ef30.jpg)
>
> An dem Bild ist gut zu sehen, warum das Vorschlagsfeld kein Sibling des Input-Feldes ist. Dann könnte es ja den Bildschirm-Inhalt nicht überlappen, sondern würde die folgenden Felder nach unten stoßen und beim Schließen wieder nach oben zucken. Sieht doch sch** aus.
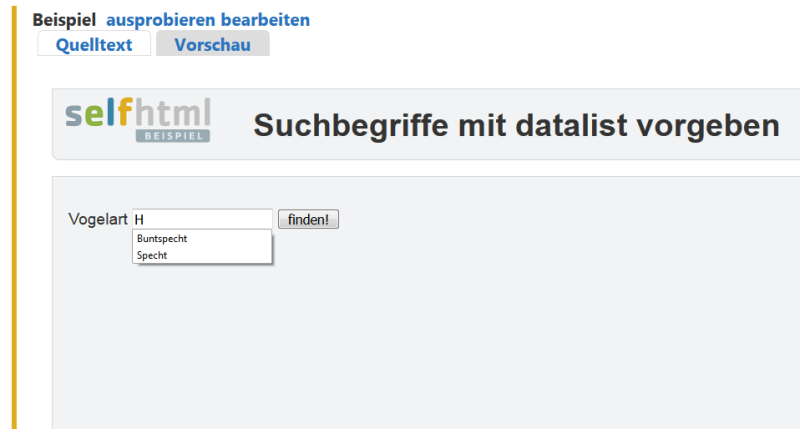
In HTML5 verwendet man für so etwas das schon erwähnte [datalist](https://wiki.selfhtml.org/wiki/HTML/Formulare/Datenlisten)-Element. Und das sieht nicht wie von Dir befürchtet aus:
in Firefox:
[](/images/fa059252-c6e1-11e9-80fe-b42e9947ef30.png)
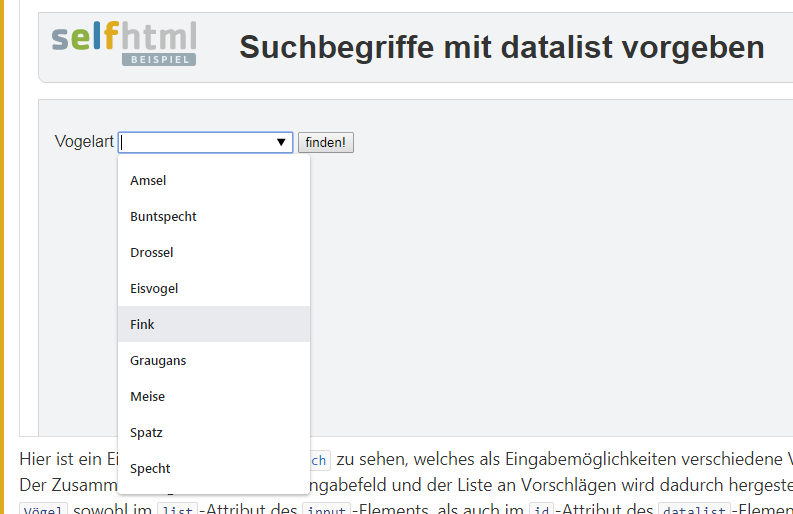
in Chrome:
[](/images/05e75e84-c6e2-11e9-90aa-b42e9947ef30.png)
Herzliche Grüße
Matthias Scharwies
--
Heute mal keine Signatur


