Moin,
Also quasi ein Gewächshaus bauen, während die Stiefmütterchen schon blühen.
Sehr gut verstanden. Wenn ich keine Stiefmütterchen habe, brauche ich auch kein Gewächshaus. Oder noch besser: Erst dann, wenn ein Kunde Stiefmütterchen will, brauche ich einen Verkaufsraum mit Kasse. Das ist virtual reality. Der Mond muss doch auch erst dann scheinen, wenn einer hinguckt.
das mit dem Mond gefällt mir. Ich wollte auch schon immer mal nachsehen, ob das Licht im Kühlschrank auch brennt, wenn die Tür zu ist. ;-)
Also erst dann, wenn jemand einen Ort sucht, muss ich das Feld für die Vorschlagswerte einrichten und spare mir das ganze HTML-Gedöns auf Verdacht.
Ah, jetzt habe ich das verstanden! Ich bin davon ausgegangen, dass die Liste mit den Vorschlägen permanent sichtbar ist. Klar, wenn du sie nur bei Bedarf einblenden und vor allem dem übrigen Inhalt überlagern willst, musst du natürlich mit position jonglieren und brauchst einen umgebenden Container, an dem sich die Position orientiert.
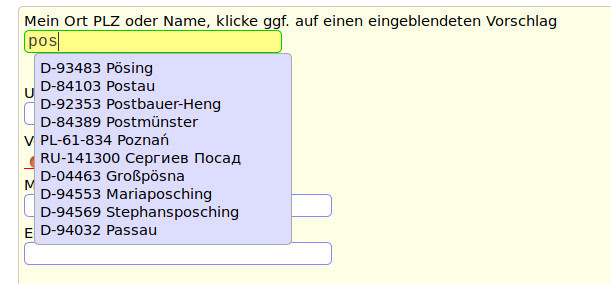
An dem Bild ist gut zu sehen, warum das Vorschlagsfeld kein Sibling des Input-Feldes ist. Dann könnte es ja den Bildschirm-Inhalt nicht überlappen, sondern würde die folgenden Felder nach unten stoßen und beim Schließen wieder nach oben zucken. Sieht doch sch** aus.
Ja, okay. Verstanden.
Schönen Sonntag,
Martin
Was ist wichtiger - der Mond oder die Sonne?
Der Mond. Die Sonne scheint tagsüber, wenn es sowieso hell ist.