type="time"
bearbeitet von@@Bernd
> kann ich einem type="time" sagen, ich möchte nur volle Stunden zulassen?
Im Prinzip schon; dafür ist das `step`-Attribut da. [[Spec](https://w3c.github.io/html/sec-forms.html#time-state-typetime)]
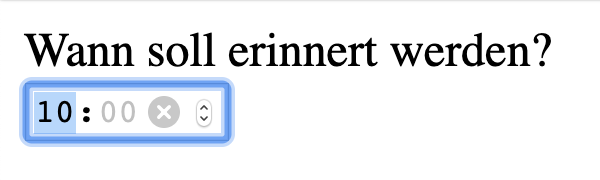
Mit Chrome steppt man dan tatsächlich durch die vollen Stunden:
{:width="200"}
Firefox und Safari unterstützen das in dieser Form (noch) nicht. Und natürlich können Nutzer per Tastatur eingeben, was sie wollen. Eine Vaidierung wäre unumgänglich.
> Oder gibt es dafür einen anderen type?
Wenn du nur ganze Zahlen haben willst: `type="number"`. Dann wird nicht im Kreis gezählt, d.h. nach 23 kommt nicht 0, aber das ließe sich mit *unobtrusive JavaScript*{:@en} leicht realisieren.
LLAP 🖖
--
*„Wer durch Wissen und Erfahrung der Klügere ist, der sollte nicht nachgeben. Und nicht aufgeben.“* —Kurt Weidemann


