so , ich habe auf andere Forum gefragt und haben mir der Fehler gesagt , warum dieser Probleme bekommt..
Weil ich nicht viel Platz auf Vertikal gegeben haben , bekomme diser extra Platz..mit dieser Code verhindert es...
body > main {
height: 70vh;
}
auch habe ich gebaut <aside id="furtherInformation"></aside> , aber habe keine Wert gegeben ,aber CSS versucht dieser Platz mit grid-gap auf dem Bottom zu geben..mit dieser Code verhindert es…
body {
grid-template-rows: auto auto 70vh auto;
}
ich habe nicht auf meinen grid-template-columns: 17% 72% 9%; , nicht 100% Platz gegeben , sonder 98%.. jetzt geben es...
grid-template-columns: 17% 74% 9%;
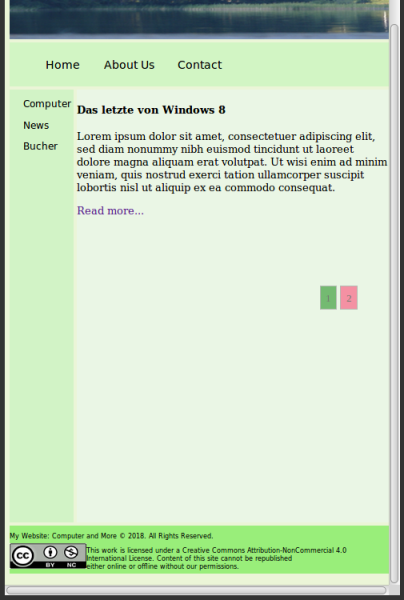
jetzt habe dieser Proble gelöscht , wie der Screenshot zeigt...