jetzt habe versuche ohne grid-template-areas die ich Fehler gemacht habe , weil grid-template-areas ist für IE , und an IE schon mit -ms-grid-column: gegeben habe ...
body {
display: -ms-grid;
display: grid;
grid-areas: "header header header"
"nav nav nav"
"linkBox linkBox linkBox"
"main main main"
"infoBox infoBox infoBox"
"footer footer footer" ;
width: 100%;
height: 250px;
grid-gap: 5px;
-ms-grid-rows: 120px 80px 103px 200px 110px 70px;
grid-rows: 120px 80px 103px 200px 110px 70px;
-ms-grid-columns: 9% 73% 17%;
grid-columns: 100px 400px 200px;
background-color: #ebf5d7;
margin: 5px;
}
body > header {
-ms-grid-column: 1;
-ms-grid-column-span: 3;
grid-columns: 1/3;
-ms-grid-row: 1;
-ms-grid-row-span: 1;
grid-rows: 1/3;
background-image: url("/Bilder/f409784856.png");
background-repeat: no-repeat;
padding: 60px;
}
body > nav {
-ms-grid-column: 1/3;
-ms-grid-column-span: 3;
grid-columns: 1/3;
-ms-grid-row: 2;
grid-rows: 1/3;
background-color: #d2f5c4;
margin: 5px;
}
body > #externalLinks {
-ms-grid-column: 1;
grid-columns: 1;
-ms-grid-row: 3;
-ms-grid-row-span: 3;
margin: 5px;
grid-rows: 103px;
background-color: #d2f3c6;
}
body > main {
-ms-grid-column: 2;
grid-columns: 2;
-ms-grid-row: 3;
-ms-grid-row-span: 3;
display: block;
margin: 5px;
grid-rows: 200px;
background-color: #eaf6e5;
}
body > #furtherInformation {
-ms-grid-column: 3;
-ms-grid-column-span: 3;
grid-columns: 3;
-ms-grid-row: 3;
-ms-grid-row-span: 3;
margin: 5px;
grid-rows: 110px;
background-color: #d2f3c6;
}
body > footer {
-ms-grid-column: 1;
-ms-grid-column-span: 3;
grid-columns: 1/3;
-ms-grid-row: 6;
-ms-grid-row-span: 6;
margin: 5px;
grid-rows: 70px;
background-color: #99ee7a;
}
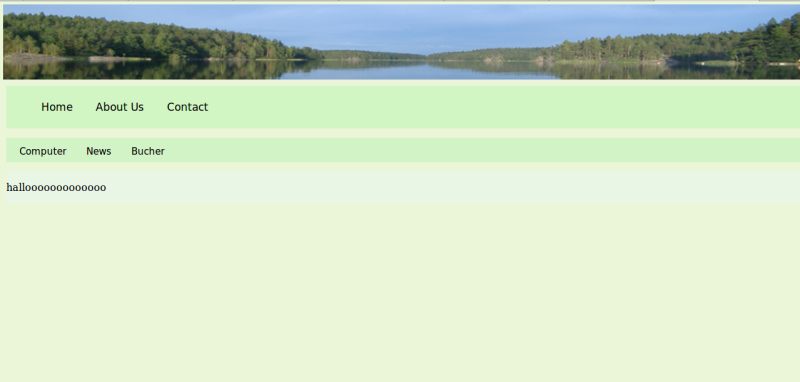
wie der screenshot zeigt  , ist besser geworden , aber nicht 100% ...
, ist besser geworden , aber nicht 100% ...


