bild in div einfügen
bearbeitet vonHi,
ich benötige dringende Hilfe in der Thematik HTML-Websitedesign!!
Anbei mein Seitenanfang der Index Seite.
<div id="kopf">
<a href="Index.html">Kurssystem am beruflichen Gymnasium BSZ TW Riesa
<div id="box1">
<a href="https://bsztw-riesa.de/"><img src="Logo Bsz.tw.png" alt="Logo BSZ TW" border="0" width="170" height="75" align="right"></a>
</div>
</div>
Das Problem ist die box1, das Bild lässt sich in der rechten Ecke nicht positionieren.
Meine Datei der Formatierung habe ich hier eingefügt:
#kopf{
background-color: #FF9F00;
height: 100px;
}
#kopf a{
text-decoration:none;
font-size:200%;
font-weight:bold;
display:inline-block;
margin-top: 50px;
margin-left: 15px;
color: #00009E;
}
box1{
align: right;
top:5px;
right:100px;
float: left;
}
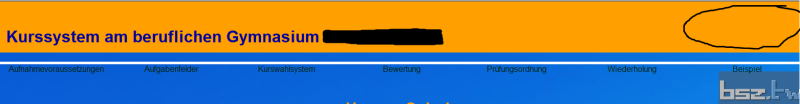
Hat jemand hilfreiche Tipps und Tricks wie man dies Bild verschiebt anbei ein noch erklärendes Fotos des Problems.
[](/images/e00bc733-b442-46c8-beed-0a114ce384f0.png)
Danke im voraus für die Hilfe.
MfG


