Hallo alle miteinander,
ich habe folgendes Anliegen. Ich baue zurzeit auf meinem Localhost einen Onlineshop um die Abläufe eines Shops zu verstehen. Nun habe ich einen Warenkorb dort habe ich einen Button Bestellung Aufgeben. Dann wird man weiter auf eine Seite geleitet wo man seine Kontaktdaten angeben muss. Auf dieser Seite speichere ich die Produktdaten (Name, Preis, Anzahl) in einen Input hidden was dafür nicht die beste Lösung ist, da bei mehreren Artikeln im Warenkorb auf der nächsten Seite dann im input hidden nur ein Produkt vom Warenkorb angezeigt wird. Was wäre dafür eine bessere Lösung welche auch Funktioniert.
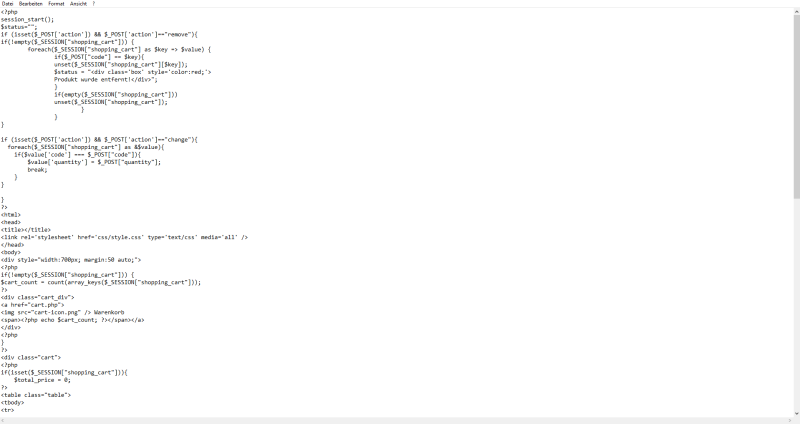
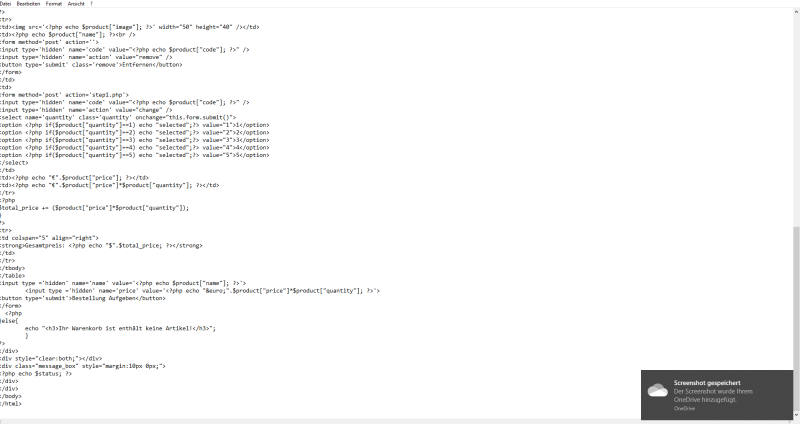
Warenkorb:
Das Warenkorbskript kommt von Allphptricks.
Das bei dem auswählen der Anzahl der Artikel ist auch noch nicht so gut gelöst, da wenn ich die Anzahl höher mache das Formular automatisch abgeschickt wird. Das liegt an "onchange="this.form.submit()". Ich habe es dann mit "this.form.reload();" versucht was nicht zum erfolg geführt hatte.
Step1.php:
<form id="order" action="step2.php" method="post" >
<?php
session_start();
$anzahl = $_POST['quantity'];
$preis = $_POST['price'];
$artname = $_POST['name'];
?>
<input type="text" name="Anzahl" value="<?php echo $anzahl; ?>">
<input type="text" name="Preis" value="<?php echo $preis; ?>">
<input type="text" name="Art" value="<?php echo $artname; ?>">
<input name="name"placeholder="Name" type="text" required>
<input name="prename" placeholder="Vorname" type="text" required>
<input name="mail"placeholder="Ihre E-Mail" type="email" required>
<button type="submit">Absenden</button>
Mir ist bewusst das ich hier anstatt placeholder besser mit Label arbeiten sollte.
Ich bedanke mich schon einmal im Voraus für Tipps und Anregungen und Verbesserungsvorschläge.
Mit freundlichen Grüßen
bjbenderTV