Bin seit einiger Zeit mit meiner HP mit Fixed Header beschäftigt. Mein Problem ist seit längerem schon wie kann ich die Ankerposition festlegen. Nun fand ich bei Google eine Lösung (siehe unten), aber es verändert mir die Anordnung vom Text. Zunächst mal die CSS Notierung wie ich sie übernommen habe:
.position::before {
display: block;
content: "";
height:108px;
margin-top: -108px;
visibility: hidden;
}
Diese Notierung steht in meiner Layout Datei(.CSS) die mit dem Aufruf der Seite mit hoch geladen wird.
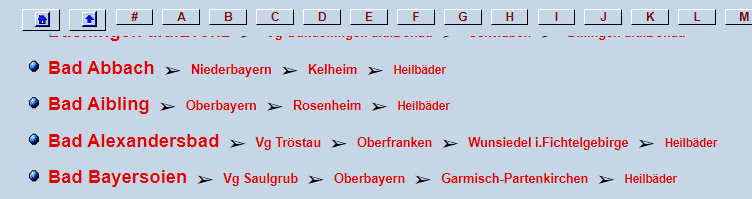
Hier der Ausschnitt der Seite wie sie aus sehen soll wenn die Ankerpunkte richtig angesprungen wurden.
Hier das Beispiel der Notierung für eine Zeile, allerdings ohne die Verweispfeile und Texte wegen der Übersichtlichkeit und da in diesem Fall nicht relevant.
<ul class="blu_ball" id="DE-BY_b6">
<li>
<p>
<a class="list1b" href="http://www.bad-abbach.de/" target="_blank">Bad Abbach</a>
</p>
</li>
</ul>
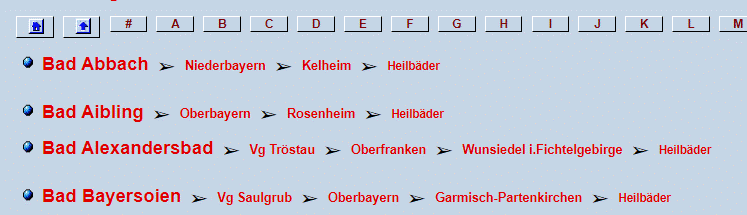
Und so sieht es aus bei der ersten Art der Positionierung.
Hier die erste Notierung der Positionierung zu oberen Bild.
<ul class="blu_ball position" id="DE-BY_b6">
<li>
<p>
<a class="list1b" href="http://www.bad-abbach.de/" target="_blank">Bad Abbach</a>
</p>
</li>
</ul>
Durch diese Art der Notierung enstehen wie man sieht oberhalb der Einträge etwa zweimal so breite Zeilenabstände die keinen Sinn machen.
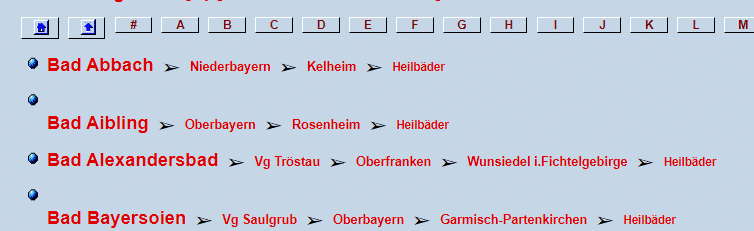
Bei der zweiten Notierung entstehen ebenfalls im Grund genommen doppelt breite Leerzeilen, jedoch am linken Rand der zweiten Leerzeile bleibt der blaue Ball. Während der Text in seiner Zeile stehen bleibt. Hierzu das Bild:
Dazu gehörende Notierung
<ul class="blu_ball" id="DE-BY_b6">
<li>
<p>
<a class="list1b position" href="http://www.bad-abbach.de/" target="_blank">Bad Abbach</a>
</p>
</li>
</ul>
Es gibt noch einige mehr Varianten an Notierungen die ich ausprobiert habe die aber nicht so nah an das gewünschte Endergebnis kamen wie die obigen.
Wer kann mir hier helfen oder einen Tipp geben um zum finalen Erfolg zu kommen?