Hallo Marc,
wie Sol man die Färbung denn noch sehen, wenn man die Farbe hinter die Tabelle legt?
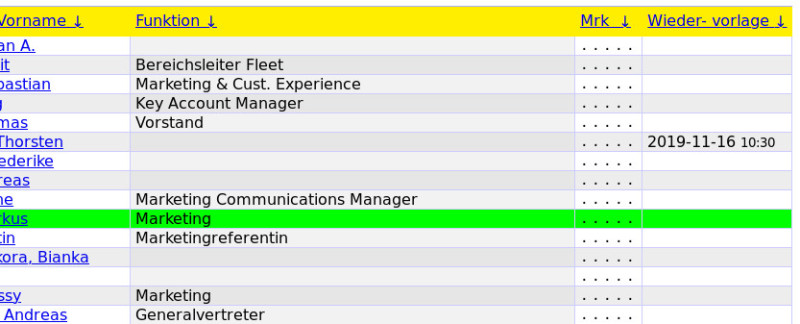
Beim Foto mit Gimp steht der Mauszeiger irgendwo in der Spalte „Funktion“. Die Farbe wird offenbar nicht hinter die Tabelle, sondern hinter die einzelnen Zellen der Spalte gelegt td:hover::after. Ich habe ein sehr transparentes Schwarz gehaucht background: rgba(0,0,0,.05);:
Damit stehen die Zellen-Inhalte (Text) vor dem Hauch und können angeklickt / markiert werden.
Die Markierung der Zeilen (tr) scheint deutlich durch. Sowohl odd/even als auch eine durch Klick grün markierte Zeile. Der Klick dafür erfolgt in die td, die ja über dem Hauch liegt und wird weitergereicht an die tr darunter. Das war vorher schon so, bevor ich die Spalten-Markierung für diesen Faden ausprobiert habe.
Ob das bei großen Tabellen noch zugänglich ...
Der Ausschnitt ist aus einer Tabelle mit 412 Positionen. Groß genug?
Beispielsweise lenkt es vom Lesen der Inhalte ab.
Tja, das war aber der Wunsch des Faden-Eröffners, den Sinn habe ich auch nicht verstanden und habe ihn als Grundlagen-Forschung verbucht. War ein verspäteter Halloween-Spuk, den man durch Löschen der CSS-Einträge spurlos wieder austreiben kann.
Gruß, Linuchs