Moin,
in einem geflexten Container stelle ich zwei Bereiche, je 49% Breite nebeneinander dar, die Screen-Ansicht im FF ist wie gewünscht und zum Test umrandet:
<div class="flex" style="border:.1pt dashed #f88;">
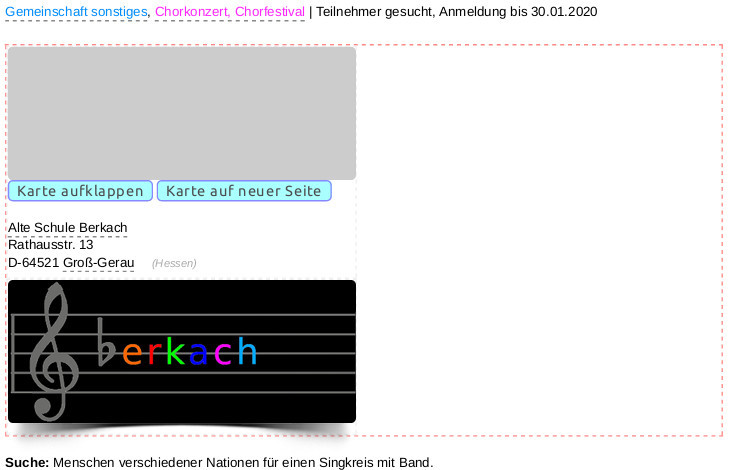
Doch die Druckvorschau setzt die Zwillinge untereinander, obwohl genügend Platz nebeneinander ist:
Was läuft da quer und wie kann ich es beheben?
Gruß, Linuchs