Hallo einsiedler,
Wie schon erwähnt habe ich ein kleines CSS maleur. Es Betrifft den Firefox und den IE und zwar wenn das Bildschirmfenster sehr schmal ist , also konkret bei
@media only screen and (max-width: 30.625em) {}Vornehmlich auf dieser Unterseite : fehlerhafte Seite
Ich weiß nicht, ob ich deine Beschreibung richtig verstanden habe, …
Also stimmt da doch mit "height" etwas nicht.
… aber wenn du feste Höhen vorgibst (und 100% ist eine feste Höhe) verhält sich die Seite genau so, wie sie soll.
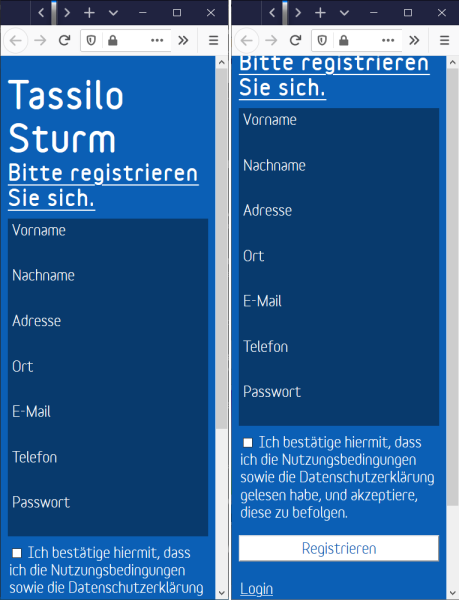
rechts mit height: 100%, links ohne.
Lösung könnte min-height: 100% sein. Insgesamt stellt sich mir auch die Frage nach dem Sinn des wrapper-divs.
Bis demnächst
Matthias
--
Pantoffeltierchen haben keine Hobbys.
¯\_(ツ)_/¯
Pantoffeltierchen haben keine Hobbys.
¯\_(ツ)_/¯