Die Umsetzung bereitet einige Probleme: CSS
@media (min-width: 32em) { /* zweispaltiges Layout für breitere Viewports */
nav {
width: 13em;
background-color:rgb(211,220,232);
-webkit-flex-basis: 20%;
flex-basis: 20%;
-webkit-order: 1;
order: 1;
font: Calibri;
color: #4119DF; /* Definition der Textfarbe */
}
main {
margin-left: 15em;
background-color:rgb(255,255,255);
-webkit-flex-basis: 80%;
flex-basis: 80%;
display: flex;
flex-direction: column;
-webkit-order: 2;
order: 2;
}
HTML-Teil des Menüs:
<nav marginwidth="0" topmargin="0" leftmargin="0" bottommargin="0" rightmargin="0">
<table class="PAGELET" width="178" cellpadding="0" cellspacing="0" border="1">
<tr>
<td class="PAGELETBODY" width="100%">
<form name="srchnav" method="get" target="_top"style="margin-bottom: 0px">
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tr>
<td class="PTNAVBACKGROUND"></td>
</tr>
<tr class="NAVBACKGROUND">
<td>
<table cellspacing=0 cellpadding=0 border=0>
<tr>
<td valign=TOP>
<p style="padding-left: 10pt; padding-right: 3pt; text-indent: -10pt">
<a name="100001" class=NAVPARENTLINK title="Change Password" href="amesads.php?lang=ENG&Page=100001">Change Password</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</td>
</tr>
</table>
</nav>
Die Page in HTML:
<main>
<div class="box_layout" id="LLayout" valing="top">
<form name="AL_CHANGE_PASSWORD" method="post" action="">
<div class="box_layout0103" id="LLayout0103">
<div class="corner_left_top"></div>
<div class="corner_left_bottom"></div>
<div class="corner_right_top"></div>
<div class="corner_right_bottom"></div>
<table>
<tr>
<td width="100%" height="100%" align="center" valign="middle">
<table width="100%">
<tr>
<td>
<center>Amesads Labs (ENG)</center>
</td>
</tr>
<tr>
<td>
<?php print Feldnamen(2, $_SESSION["Language"], "Benutzer") ?><br>
<input name="benutzername" type="text" class="general_text_input" value="Uwe">
</td>
</tr>
<tr>
<td>
<?php print Feldnamen(3, $_SESSION["Language"], "Passwort") ?><br>
<input name="passwort" type="password" class="general_text_input">
</td>
</tr>
<tr>
<td width="100%" height="30px" align="center" valign="middle">
<input name="Submit" type="submit" class="general_button" value="Anmelden">
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</form>
</div>
</main>
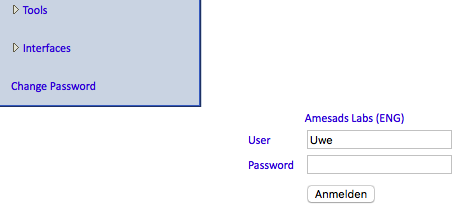
Es funktioniert bis dahin alles korrekt, nur Menü und Page stehen nicht nebeneinander, sondern versetzt. Siehe Bild
Wird flex-direction: column; in flex-direction: row; geändert stehen Logo, Menü, Page und Footer nebeneinander, was auch nicht beabsichtigt ist.


