Hallo Matthias, hallo Rolf,
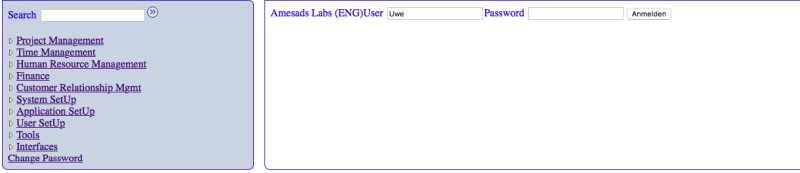
noch einmal vielen Dank für Eure Hilfe. Nach Verwendung des Besipiel-Codes für die Flexbox kann ich den ersten Erfolg vermelden: (siehe Bild 1)
Wenn ich allerdings das Menü mit den Elementen aus der Liste darstellen will, passiert folgendes: (siehe Bild 2)
Das CSS ist komplett neu und enthält keinerlei Anweisungen wie man mit der Liste umzugehen hat:
.flex-container {
display: flex;
}
.flex-item {
border: 1px solid;
border-radius: 0 .5em .5em;
margin: .5em;
padding: .5em;
font: Calibri;
color: #4119DF;
background: rgb(211,220,232);
}
p.flex-item {
/* font-weight: bold; */
text-align: left;
-webkit-flex-basis: 15%;
flex-basis: 15%;
}
.flex-item:nth-of-type(2) {
background: #fdfcf3;
-webkit-flex-basis: 65%;
flex-basis: 65%;
background: rgb(255,255,255);
}
.flex-item:nth-of-type(3) {
background: #ebf5d7;
-webkit-flex-basis: 20%;
flex-basis: 20%;
}
Allein das hinzufügen der beiden Tags:
$menu_html .= '<nav>';
$menu_html .= '<ul>';
vor der Erzeugung des Menüs und am Ende mit den schliessenden Tags verändert das komplette Aussehen. Hat dazu einer von Euch noch eine Idee?
Vielen Dank und vielen Gruß Uwe


