Moin zusammen,
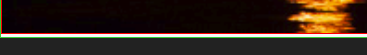
ich hatte einen ungewollten Abstand nach meinem img-Element. Auf dem Nachfolgenden Bild ist dieser Abstand dargestellt. Die grüne Linie ist der Rahmen des figure-Elements, die rote Linie die des img-Elements.
Sowohl für das figure-, als auch für das img-Element ist margin: 0; und padding: 0; eingestellt.
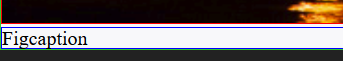
Meine vermutung lag darin, dass gegebenenfalls ein nicht explizit erstelltes figcaption-Element für den Abstand verantwortlich ist. Ich habe also ein figcaption-Element hinzugefügt und auch hierfür margin: 0; und padding: 0; festgelegt. Als Ergebnis habe ich nun den Abstand zwischen dem img- und dem figcaption-Element. Das folgende Bild verdeutlicht das. Der blaue Linie ist dabei der Rahmen des figcaption-Elements.
Wo kommt nun dieser Abstand her bzw. wie werde ich ihn los?
index.html:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>test</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<header>
<figure><img id="pagelogo" src="img/packmor-logo.png" alt="Packmor.org-Logo"></figure>
</header>
<nav>
<a id="mobilenav" href="#mobilenav" title="Navigation">Navigation</a>
<a id="mobilenav-close" href="#" title="Navigation">Navigation schließen</a>
<ul>
<li aria-current="page"><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
</nav>
<main>
<article>
<figure>
<img src="img/bild.jpg" alt="Bildinhalt">
<figcaption>Figcaption</figcaption>
</figure>
</article>
<aside>
</aside>
</main>
<footer>
<figure><img class="pagelogo" src="img/f_logo_RGB-Grey_58.png" alt="Facebook Logo"></figure>
</footer>
</body>
</html>
style.css
/*-------------------------------
### CSS RESET START ###
-------------------------------*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/*-------------------------------
### CSS RESET END ###
-------------------------------*/
/*-------------------------------
### GENERAL SETTINGS START ###
-------------------------------*/
html {
/*Rahmen und Innenabstand werden in der Boxgroesse beruecksichtigt.*/
box-sizing: border-box;
background-color: #222;
padding: 0;
}
*, ::before, ::after {
/*Einstellung fuer die Boxgroesse (s. o.) wird vererbt.*/
box-sizing: inherit;
}
body {
background-color: #222;
position: relative;
/*Seiteninhalt zentrieren*/
margin: 0 auto;
/*Minimale Breite festlegen, damit der Text lesbar bleibt.*/
min-width: 16em;
}
h1, h2, h3, h4, h5, h6, p {
font-family: sans-serif;
}
a[href^="tel"] {
/*Zeilenumbruch in Telefonnummern vermeiden*/
white-space: nowrap;
}
/*-------------------------------
### GENERAL SETTINGS END ###
-------------------------------*/
/*-------------------------------
### HEADER START ###
-------------------------------*/
[...]
/*-------------------------------
### HEADER END ###
-------------------------------*/
/*-------------------------------
### NAVIGATION START ###
-------------------------------*/
[...]
/*-------------------------------
### NAVIGATION END ###
-------------------------------*/
/*-------------------------------
### MAIN START ###
-------------------------------*/
main {
margin: 0 auto;
background-color: #f8f8fa;
}
main article {
}
main aside {
display: none;
}
main article > h1,
main article > h2,
main article > h3,
main article > h4,
main article > h5,
main article > h6,
main article > p {
margin-left: 1em;
margin-right: 1em;
margin-top: 0;
}
main article > figure {
border: 1px solid limegreen;
height: auto;
}
main article > figure figcaption {
border: 1px solid blue;
}
main img {
width: 100%;
height: auto;
border: 1px solid red;
}
/*-------------------------------
### MAIN END ###
-------------------------------*/
/*-------------------------------
### FOOTER START ###
-------------------------------*/
[...]
/*-------------------------------
### FOOTER END ###
-------------------------------*/