Guten Abend zusammen,
zunächst danke für Eure Hilfe. Die von Euch genannten Beispiele funktionieren im FF.
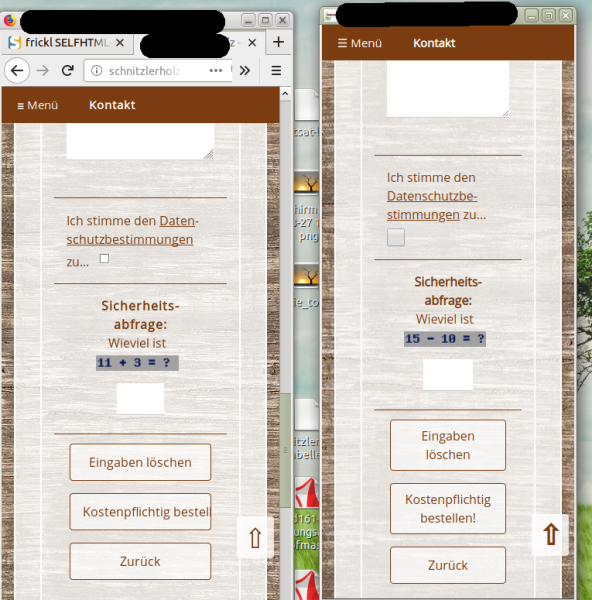
Einen Link auf die Seite kann ich nicht schicken, weil einige Bilder mit Copyright versehen sind. Ein Screenshot aber schon (links FF, rechts Chromium, beide unter FreeBSD).
 Hier ein Auszug aus der CSS, wo ich die Silbentrennung und Umbrüche setze:
Hier ein Auszug aus der CSS, wo ich die Silbentrennung und Umbrüche setze:
body, html {
font-family: OpenSans!important;
font-size:16px!important;
height: 100%;
-moz-hyphens: manual;
-o-hyphens: manual;
-ms-hyphens: manual;
-webkit-hyphens: manual;
hyphens: manual;
word-wrap: break-word;
overflow-wrap: break-word;
}
Es enstand aus der Verzweiflung heraus, weil der FF eben beim <wbr/> nicht umbricht. Vielleicht muss ich beim FF mit JavaScript nachhelfen. Ich habe keine im Text.
Ich werde mich morgen Abend wieder melden.
Gute Nacht zusammen


