@@Shiela
Bezüglich der Frage, warum ich absolute Positionierung verwendet habe: das fiel mir einfach nur als erstes ein....
Mir fiele als erstes ein, dem Text die 30% als linken Abstand zu geben: Codepen
Ich hab das für alle Kindelemente des Containerelements (main in meinem Fall) gemacht: Weihnachtsmannmützenselektor main > *. Dann gilt das auch für weitere Textboxen; IDs brauchst du keine.
Für h1 wird das überschrieben, was davon abweicht. Was gleich ist (background und border), muss nicht nochmal wiederholt werden.
Als zweites fiele mir ein, ein Grid aufzuspannen: Codepen
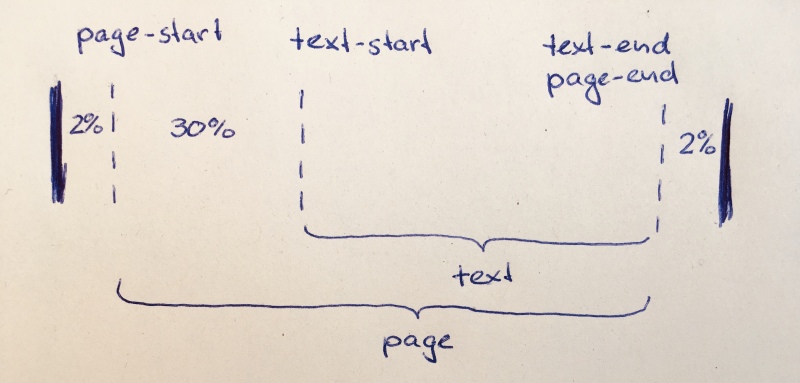
- links und rechts jeweils eine Randspalte von 2%; dazwischen liegt der Hauptbereich, den hab ich mal
pagegenannt. - eine Spalte von 30% für die linke Begrenzung des
text-Bereichs
main > * { grid-column: text } packt alles in den schmalere text-Spalte;
h1 { grid-column: page } lässt die Überschrift über die volle page-Breite gehen.
🖖 Stay hard! Stay hungry! Stay alive! Stay home!
“Turn off CSS. If the page makes no sense, fix your markup.” —fantasai