Hi. Wie kann man Grafiken sowohl an Breite, als auch an Höhe anpassen, ohne zu verzerren, und kompletten Bereich bedecken?
Wie kann man Elemente/ Bilder, .gif, Videos, <iFrame> formatieren, dass diese passen für vertikalBildschirm, als auch horizontalBildschirm, +16:9 und +9:16 +OHNE VERZERRUNG +maximal den Bildschirm bedeckend +mittig vertikal und +mittig horizontal?
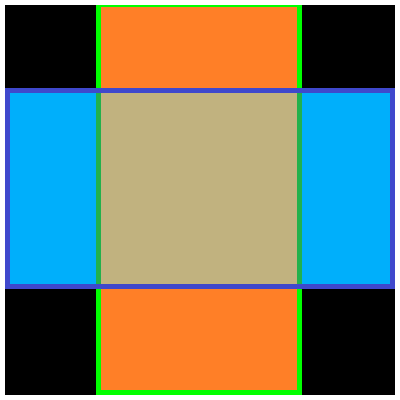
Dh. das Element soll vergrößert werden, dass aus dem Bildschirm herausgezoomt wird und man sieht jeweils Ausschnitt wo entweder oben+unten oder rechts+links Streifen weggeschnitten sein solle.
Habe alles probiert mit zB. min-width ... aber Browser versteht es irgendwie nicht wie ich es will.
Gedanken lesende +von Augen Wunsch ablesende Browser wurden noch nicht entwickelt. Oder die Technik ist schon so weit zu erkennen was ich will aber darauf programmiert immer das richtige zu verweigern mit Absicht? Starke Konzentration/ Fäuste ballen, anschreien, auf Tastatur schlagen... hilft nicht weiter. Anscheinend funktioniert es bei allen WebSeitenBastlern außer bei mir. Finde nichts bei den HtmlLehrSeiten. Man steht wie ein Ochse vorm ScheunenTor, sehe Wald nicht vor lauter Bäumen. Solche "Details" stehlen mir Zeit, will das fertig haben um mich auf Inhalte zu konzentrieren, um das Projekt weiter voran zu bringen. Zum Mäuse melken ist es.
Vielen Dank für richtige Lösung.