@@liebewinter
<main vocab="http://schema.org/" typeof="eBook">
Es gibt in Schema.org keinen Typen eBook, siehe subtypes of CreativeWork.
(Kann es auch gar nicht geben; Typen fangen mit einem Großbuchstaben an.)
<h2 class="title-book">Free Linux e-Books for Newbies and Administrators</h2> <h1>Introduction to Linux </h1> <h2>A Hands on Guide</h2> <p><b>Author: </b> Machtelt Garrels</p> <span typeof="Book" resource="http://en.tldp.org/LDP/intro-linux/html/index.html"> <meta property="name" content="Introduction to Linux - A Hands on Guide"/> <meta property="author" typeof="Person" content="Machtelt Garrels"/> <span property="about" content="textbook, English"> </span> </span>
Das macht so gar keinen Sinn. RDFa ist dafür gedacht, im Markup bereits vorhandenen Inhalten eine Bedeutung zu geben, d.h. sie semantisch[1] auszuzeichnen.
Also eben nicht alles doppelt zu notieren (und zu pflegen!): einmal für die Ausgabe für den Nutzer und einmal für maschinelle Verarbeitung in meta-Attributen. Wenn du das wollen würdest, wäre (eingebundenes) JSON-LD das Mittel der Wahl:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Book",
"@id": "http://en.tldp.org/LDP/intro-linux/html/index.html",
"name": "Introduction to Linux - A Hands on Guide",
"author": {
"@type:" "Person",
"name": "Machtelt Garrels"
}
}
</script>
Wie du siehst, sind das strukturierte Daten: Der Wert von author ist ein Knoten (ein {}-Block); die Eigenschaften darin (@type und name) beziehen auf den Knoten (den Autor), nicht auf das Ganze (das Buch).
Diese Struktur muss man auch gewährleisten, wenn man das in RDFa notiert – durch entsprechende Verschachtelung der HTML-Elemente:
<p property="author" typeof="Person">
<b>Author:</b>
<span property="name">Machtelt Garrels</span>
</p>
(Übers b-Element für „Author“ könnte man auch streiten. Möglich wäre hier auch dl mit (div,) dt und dd zu verwenden. Und footer statt p, siehe Beispiel.)
Aber der Reihe nach. Das Außenrum war bis auf den Typen schon richtig:
<main typeof="Book" vocab="http://schema.org/">
Oder auch nicht. Eine Überschrift „Free Linux e-Books for Newbies and Administrators“ (das müsste dann die Hauptüberschrift sein, also h1) und eine Überschrift „Introduction to Linux - A Hands on Guide“ (das müsste dann eine Unterüberschrift sein , also h2)? Werden denn auf der Seite noch weitere Bücher vorgestellt?
Wenn ja, dann muss jedes Buch seinen eigenen Block mit typeof="Book" bekommen:
<main vocab="http://schema.org/">
<h1>Free Linux e-Books for Newbies and Administrators</h1>
<section typeof="Book">
<h2>Introduction to Linux - A Hands on Guide</h2>
⋮
</section>
<section typeof="Book">
<h2>…</h2>
⋮
</section>
⋮
</main>
(vocab="http://schema.org/" würde ich aber ganz oben beim html-Element unterbringen.)
Wenn es nur um dieses eine Buch geht (wovon ich im Folgenden ausgehe), wäre „Introduction to Linux - A Hands on Guide“ die Hauptüberschrift h1 – und nicht h1 und h2. Wenn du das aufteilen willst, dann so:
<h1>
<span class="title">Introduction to Linux</span>
<span class="subtitle">A Hands on Guide</span>
</h1>
oder
<header>
<h1>Introduction to Linux</h1>
<p>A Hands on Guide</p>
</header>
Mit RDFa:
<h1 property="name">
<span class="title">Introduction to Linux</span>
<span hidden="">–</span>
<span class="subtitle">A Hands on Guide</span>
</h1>
bzw.
<header property="name">
<h1>Introduction to Linux</h1>
<span hidden="">–</span>
<p>A Hands on Guide</p>
</header>
Den Gedankenstrich habe ich in ein verstecktes Element gepackt, damit er im Wert für name vorhanden ist.
Apropos Strich: Ich würde sagen, da fehlt einer, es müsste „A Hands-on Guide“ heißen.
<span property="about" content="textbook, English">
about hast du falsch verwendet. Zur Angabe der Sprache gibt es inLanguage – als Wert bevorzugt den Sprachcode, also en. Wenn diese Information nicht im auf der Seite ausgebenen Inhalt angeben ist, dann ist dafür ein meta-Element angebracht.
Alles zusammen:
<main typeof="Book" vocab="http://schema.org/">
<h1 property="name">
<span class="title">Introduction to Linux</span>
<span hidden="">–</span>
<span class="subtitle">A Hands on Guide</span>
</h1>
<p property="author" typeof="Person">
<b>Author:</b>
<span property="name">Machtelt Garrels</span>
</p>
<meta property="inLanguage" content="en"/>
</main>
Wenn mehrere Bücher auf der Seite vorgestellt werden, muss das wie oben beschrieben abgewandelt werden.
aber wenn test mit Testtool für strukturierte Daten, bekomme diese screenshot,
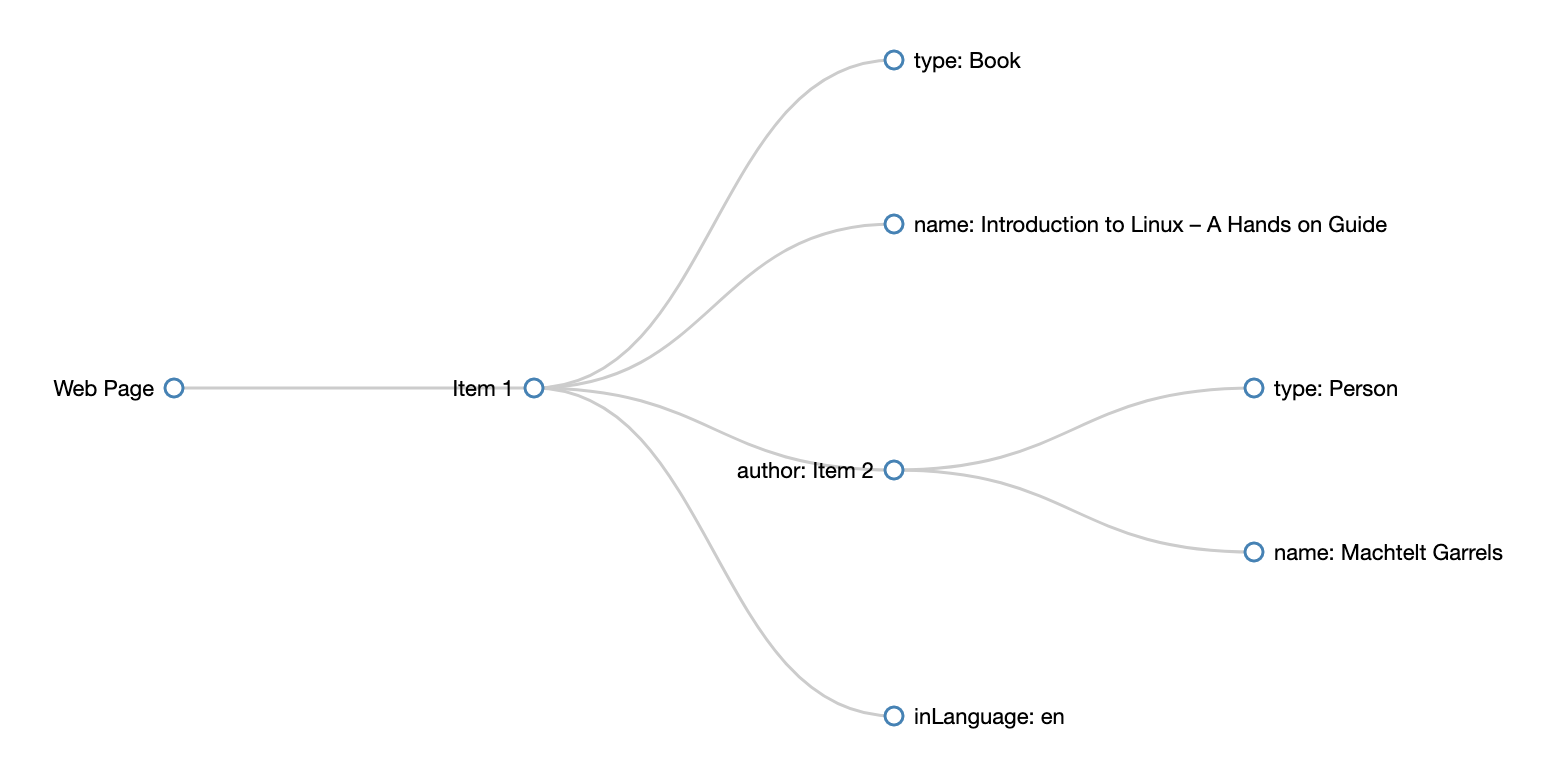
Zum Testen gibt’s auch RDFa Play. Ergibt für das gezeigte Markup:
LLAP 🖖
Wenn der Faschismus wiederkommt, wird er nicht sagen: Hallo, ich bin der Faschismus! Sondern er wird sagen: Ich nehme die Wahl an.
womit nicht die Semantik bezogen auf die Dokumentstruktur gemeint ist ↩︎