Hallo zusammen,
ich versuche (bisher vergeblich) eine Website zu korrigieren, die mit Firefox funktioniert, aber nicht mit dem IE (11). In einer flexbox soll ein linksseitiges Bild verkleinert werden, sobald der Text rechts daneben Platz "braucht". Hier die (Beispiel-) Codes:
<div class="flexbox">
<div class="bild">
<img src="bild.jpg" /></div>
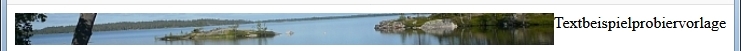
<div class="text">Textbeispielprobiervorlage</div>
</div>
.flexbox { display: flex; }
.bild { flex-basis: 80%; }
.bild img { width: 100%; }
.text { flex-basis: 20%; }
Oben FF, unten IE.
Der FF reduziert den Platz fürs Bild auf weniger als 80%. Der IE macht das nicht, und lässt den Text aus dem Container laufen.
flex-shrink: 1 u.ä. haben nicht gebracht. Einen Breakpoint will ich an der Stelle nicht einfügen. Für Hinweise zur Bearbeitung der Flexbox wäre ich sehr dankbar.
webkarina