hallo, ich versuche eine E-commerce Webseite zu baue...
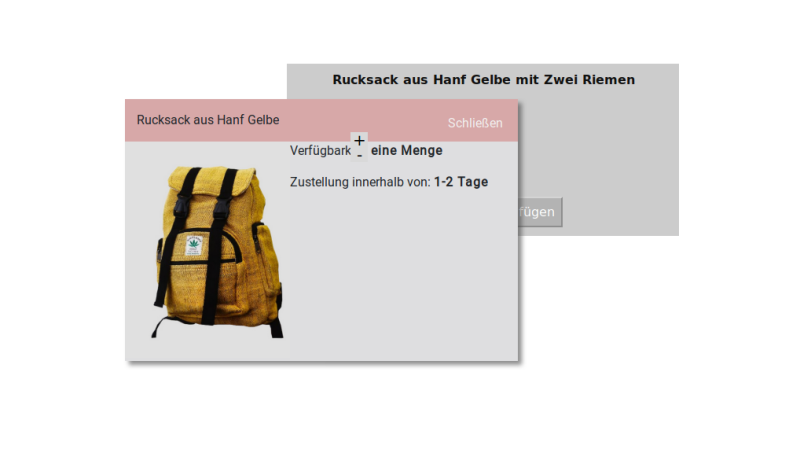
Mein Probleme ist wenn klicken der Zum warenkorb hinzufügen Button und das Fenster wird öffnet auf die zeichnen + und -, sie werden gezeigt...
Wie sie wird gezeigt
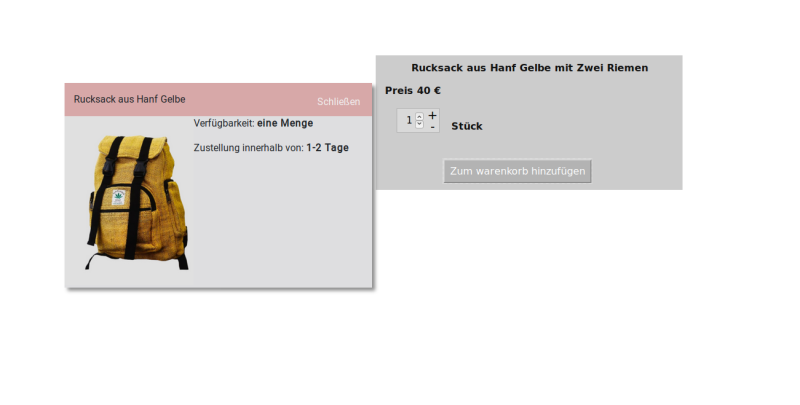
Wenn der neue Fenster bewegt nach rechte Seite mit
#layerPreviewContent-3 {position:absolute;z-index:1;display:none;background-color:#dedee0; margin-top: 0px;left:50%;
width:30%;
margin-left:-150px;
height:40%;
-moz-box-shadow: 5px 5px 5px rgba(68, 68, 68, 0.6);
-webkit-box-shadow: 5px 5px 5px rgba(68, 68, 68, 0.6);
box-shadow: 5px 5px 5px rgba(68, 68, 68, 0.6);
}
mit margin-left:-450px; bewegt Ein Bissen nach dem Rechte Seite
...und wie euch können sehen, die Zeichnung verschwinden...
Meine frage, wie kann verhindert wenn das neue fenster auf der zeichnung wird öffnet, die zeichnung + und - werden nicht gezeigt..
Hier wie have ganze code.