Hallo alle,
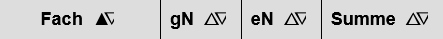
@JürgenB verwendet letter-spacing, um in seinem Tabellensortierer die Symbole näher zusammenzubringen. Das sieht unter bestimmten Bedingungen etwas unschön aus (ich habe ein noch kleineres letter-spacing eingestellt, als Jürgen in seinem Skript, aber die abgeschnittene Ecke ist auch bei seinen Vorgaben da).
Eine mögliche Abhilfe ist es, word-spacing in Verbindung mit einem Leerzeichen zu verwenden.
Die abweichenden Werte sind:
.sortsymbol::after { word-spacing: -.7em; }
.sortsymbol.sortedasc::after { content: "▲ ▽" }
.sortsymbol.sorteddesc::after { content: "△ ▼" }
.sortsymbol.unsorted::after { content: "△ ▽"; word-spacing: -.6em; }
Bis demnächst
Matthias
--
Du kannst das Projekt SELFHTML unterstützen,
indem du bei Amazon-Einkäufen Amazon smile (Was ist das?) nutzt.
Du kannst das Projekt SELFHTML unterstützen,
indem du bei Amazon-Einkäufen Amazon smile (Was ist das?) nutzt.