Hallo JürgenB,
Ich habe die Wiki-Version korrigiert und wenn das OK ist, korrigiere ich es auch in unserem Wiki.
👍
Diese Angaben
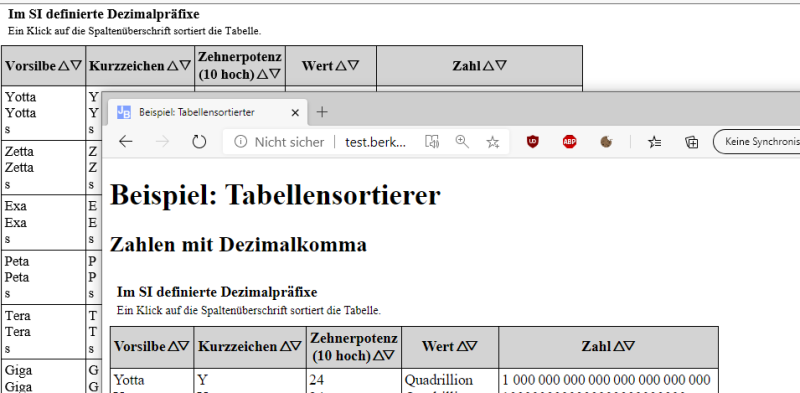
*::-ms-backdrop, .sortsymbol::after { letter-spacing: -.4em; word-spacing: .1em} *::-ms-backdrop, .sortsymbol.unsorted::after { letter-spacing: -.3em; word-spacing: 0; }habe ich nicht verwendet, da es im IE und im Edge auch ohne gut aussah.
Ja, im IE11 sind halt die Symbole weiter auseinander, aber nicht abgeschnitten, was ja per se nicht schlimm ist.
Statt des obigen Browserhacks (IE11+) nutze ich übrigens folgenden (IE11only)
_:-ms-fullscreen, :root .sortsymbol::after { letter-spacing: -.4em }
_:-ms-fullscreen, :root .sortsymbol.unsorted::after { letter-spacing: -.3em }
Da spart man sich das Ändern des word-spacing.
Danke für deinen wachsamen Blick.
Gern.
Bis demnächst
Matthias
--
Du kannst das Projekt SELFHTML unterstützen,
indem du bei Amazon-Einkäufen Amazon smile (Was ist das?) nutzt.
Du kannst das Projekt SELFHTML unterstützen,
indem du bei Amazon-Einkäufen Amazon smile (Was ist das?) nutzt.