Hallo alle,
die folgende Seite ist minimalisiert, um mein Problem zu reproduzieren. Man kann sie über den Link zur problematischen Seite abrufen.
<!doctype html>
<html lang="de">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes">
<style>
* {
box-sizing: border-box;
}
body {
margin: 0 auto;
width: 100vw;
height: 100vh;
max-width: 40em;
padding: 0;
border: 1px solid red;
}
#test {
height: 5em;
}
fieldset button {
width: 100%;
height: 100%;
font-size: 1.2em;
}
</style>
</head>
<body>
<fieldset>
<legend>Woo</legend>
<button>Hicks!</button>
</fieldset>
</body>
</html>
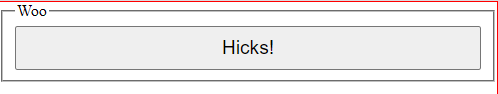
Wenn ich das auf meinem Desktop Browser anzeige, ist der Button sauber im Fieldset und befolgt auch das Padding des Fieldsets. In Chrome, in Firefox. Interessanterweise nicht im IE11, der zeigt es wie mein Handy. Screenshot:
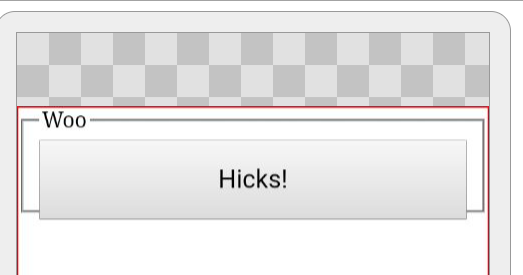
Wenn ich sie auf meinem Smartphone anzeige (Chrome 85, Android 6 (leider)), hängt der Button unten aus dem fieldset heraus. 100% ist zu hoch. So rein gefühlsmäßig würde ich sagen: die Höhe der <legend> ist zu viel. Screenshot vom Chrome-Remotedebugger, sieht auf dem Handy-Display genauso aus. Auch ohne angehängten Debugger.
Ist das ein Chrome-Bug? Ist das bei anderen Mobilchen auch so? Wie kann ich das umgehen? Oder mache ich irgendwas grundsätzlich falsch? Es ist auch nicht nur beim Button so. Den hatte ich vorher in einer etwas komplexeren Struktur, und stellte dann fest, dass die ganze Struktur über das Fieldset hinausschaute. Es liegt auch nicht daran, dass die 5em Höhe zu wenig sind. Bei 8em passiert es genau so. Es liegt auch nicht am Android 6. Das Handy meiner Frau hat Android 8, da ist es auch.
Rolf
sumpsi - posui - obstruxi