Hallo,
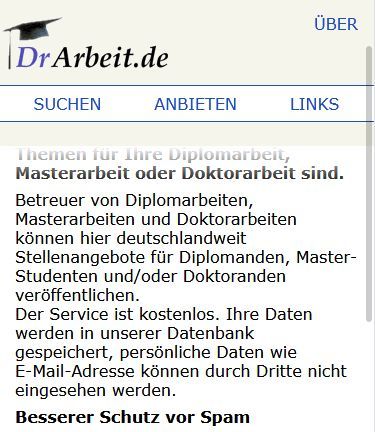
ich hätte gerne, dass der Kopfbereich der Seite stehen bleibt und Text beim scrollen nach oben unterhalb ausfadet. Ich habe mit Hilfe div. Foren bereits eine Lösung gefunden, die dem ziemlich nahe kommt, siehe die Testseite unter yourmed.de und das angehängte Bild. Mein bisheriges CSS dazu lautet:
nav:after {
content : "";
position : absolute;
top : 148px;
left : 0;
height : 40px;
width : 100%;
background: linear-gradient(to top, transparent, white);
}
Das Problem ist, dass ich dazu eine absolute Höhe angeben muss (top: 148px;), was natürlich je nach Gerät/Viewport/Browser/Schriftgröße etc. nicht mehr passt. Hat jemand eine Idee für eine Lösung ohne dieses Problem?
Gruß Daniel