@@Matthias Apsel
„Entgegen der Intuition stehen positive Werte für eine Verzerrung ''gegen'' den Uhrzeigersinn.“
Woher nimmst du denn die Intuition? Positive Werte bewirken eine Verzerrung in mathematisch positivem Drehsinn, also entgegen dem Uhrzeigersinn.
Was der mathematisch positive Drehsinn ist, ist CSS schnurzpiepegal. CSS ist anders. Ein positiver Winkel[1] (bspw. transform: rotate(9deg) oder kurz rotate: 9deg) bewirkt eine Drehung im Uhrzeigersinn.
Die Drehung vollzieht sich (in karthesischen Koordinaten) schon so wie in der Mathematik, nur dass die x-Achse zwar wie in der Mathematik nach rechts; die y-Achse in CSS aber nach unten zeigt. Das Ganze wird also gespiegelt, was die Drehrichtung umkehrt.
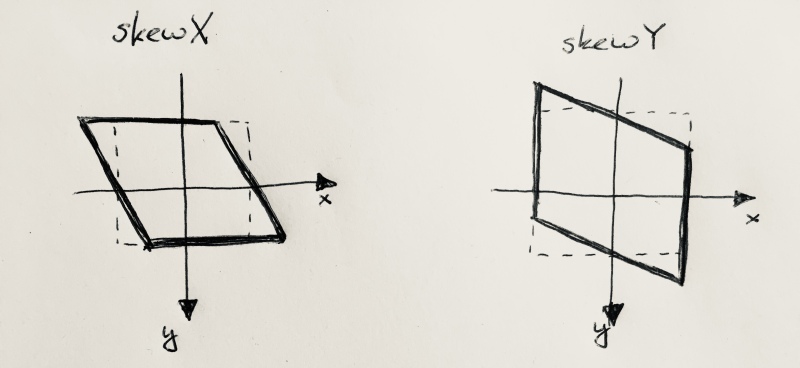
Das ist wohl auch der Grund, warum man skewY mit einem positivem Winkel als Scherung im Uhrzeigersinn wahrnimmt; skewX mit einem positivem Winkel hingegen als Scherung entgegen dem Uhrzeigersinn.
Bei skewY bleibt die x-Koordinate erhalten: xʹ = x; die y-Koordinate wird bei positivem Winkel β für positive x größer, für negative x keiner: yʹ = y + x tan β. Zum Nachrechnen: die Transformationsmatrix.
Völlig analog bei skewX: y-Koordinate bleibt erhalten: yʹ = y; die x-Koordinate wird bei positivem Winkel α für positive y größer, für negative y keiner: xʹ = x + y tan α.
😷 LLAP
„Sag mir, wie Du Deine Maske trägst, und ich sage Dir, ob Du ein Idiot bist.“ —@Ann_Waeltin
mit „positiver Winkel“ sind jeweils kleine gemeint; bei Rotation bis 180°; bei Scherung bis 90° ↩︎