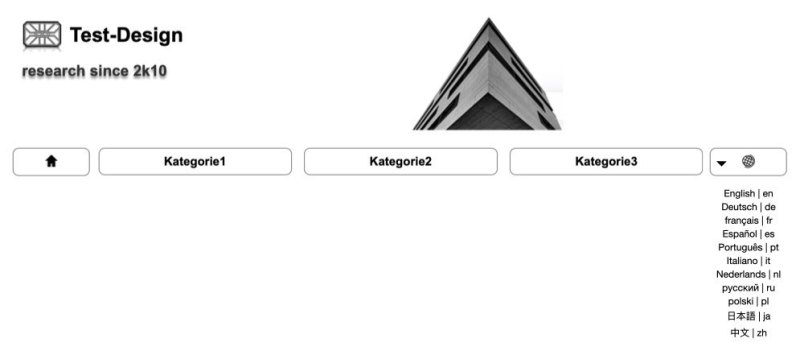
Ich habe mit den Hilfestellungen hier aus dem Forum nun einige Zeit rumprobiert, bekomme das Menu aber nicht so aufgestellt, wie beabsichtigt. Ich füge hier zur Verdeutlichung zwei Screenshots im Schmal- und Breitmodus mit an, wie es schließlich aussehen soll.
Gegenüber der selfhtml-Vorlage, die mein Ausgangspunkt war, möchte ich zum einen, im nav li:first-of-type
ein schwarzes home-Bild einbinden, dass auf der home-Seite durch ein graues home-Bild ersetzt wird. Ich dachte, das mit
nav li:first-of-type[aria-current="page"] umsetzen zu können. Auch ein paar andere Wege habe ich ausprobiert, finde aber noch keine Lösung. Habt ihr vielleicht Anregungen?
Und zum anderen bekomme ich mein Language-Icon im nav li:last-of-type nicht positioniert. Verstehe ich dabei richtig, dass allein durch die Einbidnung der Sprachen in einem summary Element die jeweiligen Pfeile eingebettet sind?
Wie aber kann ich mein Language-Icon (hier: Globus) zum jeweiligen Pfeil positionieren? Auch die Möglichkeiten aus flexboxfroggy habe ich reichlich ausprobiert, finde aber auch hier noch nicht den richtigen Zugriff. Hat jemand von Euch eine Hilfestellung?
Zu meiner eigenen Orientierung habe ich auf der Testseite http://1.eyes2k.com übrigens die <a> Elemente mit einem grünen outline und die <li> Elemente mit einem blauen outline kenntlich gemacht.
Schöne Grüße, Gustav