Servus!
Zur Demoseite:
Die Platzierung des Dark Mode Control mitten auf der Seite finde ich unglücklich. Ich habe eine Weile gesucht. Ich habe zuerst am Rand der Seite gesucht. Vorzugsweise oben rechts.
Das war meine Frage 6 nach der Positionierung des Widgets, wollte ich nach dem Absenden eigentlich editieren und musste dann weg.
Ich habe jetzt ein Settings-Icon, das ich oben rechts positionieren werde und das dann auf den entsprechenden Abschnitt verlinken soll.
Und ich bin im Light- und Dark-Mode mit den Kontrasten unzufrieden. Der Lightmode ist das fertige Design - da mag das meine grundsätzliche Abneigung gegen Ammerländer Farbwahl sein (d.h. knapp an Ostfriesland vorbei, deren Banner ja bekanntlich der weiße Adler auf weißem Grund ist).
Das Design beruht auf diesem Entwurf von 2013:
Divsuppe, nicht responsiv, floats und Text als Bild, viele Rastergrafiken.
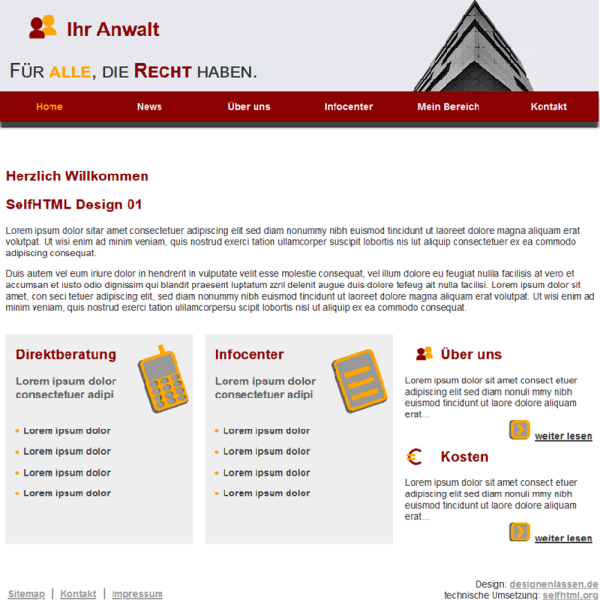
Ich habe das 2014 so realisiert:
HTML5, responsiv und Flexbox, SVG
- Es gibt einige Stellen, im light-Design, wo grau auf weiß steht. Vielleicht stylish, aber zu kontrastschwach. Dass ein Designer automatisch ein guter Ergonom ist, scheint durch dieses Design mal wieder widerlegt. Es sei denn, ich bin zu streng, das kann Marc vermutlich besser beurteilen als ich.
Der Designer hat 50€ dafür gekriegt.
Bevor ich jetzt alles im Dark mode mache, muss ich / sollten wir erst mal schauen, was man am Light Mode verbessern kann.
Den Schatten der Nav-Bar werde ich auch (in geringerem Umfang) auf die #news-Boxen und die Icons legen, um räumliche Tiefe zu erzielen.
- Heller Modus: Textfarbe footer
Der Footer muss verbessert werden, bloß wie? Entweder
a. ohne Extra-Styling oder
b. als dunkelroter Balken am unteren Seitenrand mit weißer Schrift.
- #news-Box, welche Hintergrundfarbe im dunklen Modus oder...
- die News-Boxen müssten im Darkmode dunkler werden und nicht ihre Farbe behalten. Weiß auf #ccc ist eindeutig zu wenig Kontrast.
Mit der Hintergundfarbe #ccc im hellen Modus und dem Schatten an zwei Seiten sieht es gut aus. Ich finde es interessant, dass man im Dark Mode meint, dass sich das #ccc geändert hätte.
Ja, die Textfarbe muss entweder #333 oder darkred sein. Für h3 will ich aber kein darkred nehmen, da das ja die Linkfarbe ist. Mal überlegen.
Im Darkmode ist der Kontrast fast überall gut, auch wenn Kontrast-Tools meinen, dass das Orange auf dem Body zu schwach kontrastiert.
Ja #333 und orange bringen 1:6.41s anstelle 1:2.93
- der Body muss ebenfalls dunkler werden, damit das Orange des Footer-Texts stark genug herauskommt. Du hellst ihn sogar noch explizit auf , warum?
Siehe 1. ich weiß noch nicht, was ich mit dem footer machen soll
Das Tutorial passe ich an, wenn das Beispiel vorzeigbar ist.
Weitere Aufgaben:
- Bilder, deren Brillianz im Dark Mode angepasst wird
- evtl. andere Fonts im Dunklen Modus, wobei ich aber keine Lust auf einen Google-Font habe.
Herzliche Grüße
Matthias Scharwies
Einfach mal was von der ToDo-Liste auf die Was-Solls-Liste setzen.“