Hallo
Wie würdet ihr folgende Knackpunkte lösen?
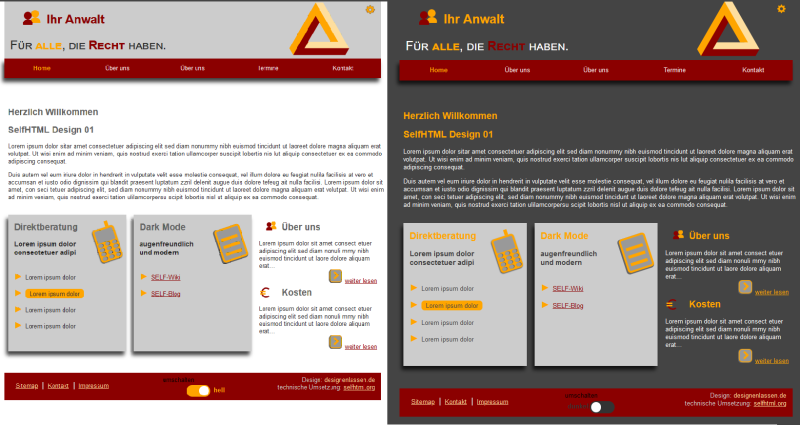
- Footer ist in beiden Modi jetzt dunkelrot. Gut so?
Auf dem dunkelgrauen Hintergrund des Dark Mode geht der dunkelrote Footer IMHO unter. Vielleicht sollte der Footer ein µ heller sein (dann aber auch Navi und rote balten des Logos) oder er sollte, wie die Navi auch, durch einen Schattenwurf vor dem Hintergrund hervorgehoben werden.
- Dark mode: Schriftfarbe .news für
- h3
- li
- span
Die orangenen Überschriften in den hellgrauen Boxen (.news) sind für mich sehr schlecht erkennbar. Das gilt auch für die Listenbulletdreiecke und – in gewissem Maße – die Konturen der Ions. Interessanterweise gilt das mehr für den Dark Mode als für den Light Mode, wo für den Hintergrund der Boxen, die Dreiecke und die Farben der Icons die selben Farben benutzt werden. Das hellere Drumherum lässt mich die genannten Elemente im Light Mode zumindest besser erkennen.
[edit]
Der Vollständigkeit halber noch eine Ergänzung: Das dunkelrot gesetzte Wort „Recht“ im Slogan im Seitenkopf auf dunklem Hintergrund ist für mich ebenfalls kaum erkennbar. Das ist das selbe Problem wie beim Footer, aber durch die sehr viel kleinere Anzeigefläche des Schriftzugs ist das Problem an dieser Stelle sehr viel gravierender.
[/edit]
Für mich bleibt als definitiv änderungsbedürftig der untergehende Footer und die orangenen Überschriften auf hellem Boxenhintergrund in .news übrig.
Tschö, Auge
Ein echtes Alchimistenlabor musste voll mit Glasgefäßen sein, die so aussahen, als wären sie beim öffentlichen Schluckaufwettbewerb der Glasbläsergilde entstanden.
Hohle Köpfe von Terry Pratchett