Hallo,
ja das mit der Glaskugel ist immer so eine Sache. Ja du hast Recht, ohne Quelltext wirds schwierig. Das ging aber zuerst nicht anders, da ich erst dieses Formular anonymisieren musste. Ich habe inzwischen auch schon die Ursache gefunden. Leider habe ich aber noch keine Lösung.
Erst einmal eine Erklärung, wozu das ist: Diese Seite läuft auf einer Firewall. Daher kann ich hier auch nicht mit einem Link dienen. Ich möchte, dass sich die User an dieser Firewall registrieren können/sollen. Und hier ist ein Problem, die die Firewall hat: Diese akzeptiert nur eine Variable, also entweder Vorname, Nachname oder E-Mail. Ich hätte aber alle 3 Informationen. Daher wurde von einem anderen Kollegen ein Script dazu erstellt. Dieses Script stellt mir die 3 Felder (Vorname, Nachname, E-Mail) in einer Variable zusammen. Diese Variable wird dann mit dem Button "Absenden" der Firewall übermittelt. Soweit alles gut. Funktioniert auch, aber leider nur in bestimmten Situationen. Wenn man zuerst seinen Vornamen eintippt, dann geht der Nutzer mit der Maus oder mit dem Finger in das nächste Feld. Dort gibt man seinen Nachnamen ein. Dann weiter zum dritten Feld der E-Mailadresse. So und wenn man den letzten Buchstaben von der E-Mailadresse eingetippt hat, dann geht es nicht weiter, weil der Button noch ausgegraut ist. Das ist auch richtig so. Wenn man sich die erste Zeile betrachtet, hat der er den Wert der E-Mailadresse noch nicht in dieses Feld geschrieben. Somit fehlt anscheinend noch die E-Mailadresse. Klickt man mit der Maus auf eine weiße Fläche, dann wird dieser Wert auch in der obere Feld übernommen. Dann gehts auch weiter mit dem Absenden.
Und hier liegt das Problem. Der Nutzer tippt seine E-Mailadresse ein und kann den Absendebutton nicht drücken, weil der noch deaktiviert ist.
Den ganzem Kram mit CSS habe ich hier weggelassen. Aber ich denke mit dem abgespeckten Quelltext kann man das hoffentlich nachvollziehen.
Ok, jetzt könnte ihr ja schreiben, dann frage doch den der das Script erstellt hat. Ja stimmt, würde ich auch. Nur der ist erst mal länger nicht da.
Hier der Quelltext
<!DOCTYPE html>
<html>
<head>
<title>Registrierung</title>
<script>
document.addEventListener('DOMContentLoaded', function(ev){
Variablen = {
input1 : document.querySelector('[name="userFirstName"]'),
input2 : document.querySelector('[name="userName"]'),
input3 : document.querySelector('[name="userMail"]'),
output1 : document.querySelector('[name="auth_user"]'),
button : document.querySelector('[name="accept"]')
};
Variablen.input1.addEventListener("change", handleChangedInput);
Variablen.input2.addEventListener("change", handleChangedInput);
Variablen.input3.addEventListener("change", handleChangedInput);
Variablen.button.addEventListener('click', handleSubmit);
});
var handleChangedInput = function(ev){
ev.target.value = ev.target.value.trim();
Variablen.output1.value = [Variablen.input1.value,Variablen.input2.value,Variablen.input3.value].join('#');
if (Variablen.input1.validity.valid && Variablen.input2.validity.valid && Variablen.input3.validity.valid){
Variablen.button.disabled =false;
} else {
Variablen.button.disabled =true;
}
};
</script>
</head>
<body>
Bitte hier registrieren:
<form name="register" method="post" action="$PORTAL_ACTION$"><br/>
<input name="auth_user" value="" size="30" type="text"/><p>
<input name="userFirstName" required pattern="^[a-zA-Z]+" placeholder="Vorname" size="18" type="text"/><p>
<input name="userName" required pattern="^[a-zA-Z]+" placeholder="Nachname" size="18" type="text"/><p>
<input name="userMail" required placeholder="E-Mailadresse" size="18" type="email"/><p>
<input name="redirurl" type="hidden" value="$PORTAL_REDIRURL$"/>
<input name="accept" type="submit" value="Absenden"/>
</form>
</body>
</html>Quelltext hier
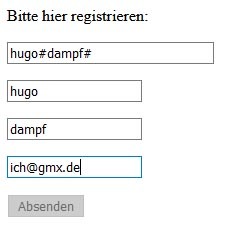
Und hier der Screenshot der Anwendung: