Hallo Tommy,
was Du da tust, kann man mit Grid gestalten, aber auch mit Flexbox. Grid ist vorzuziehen, wenn Du bei schmalen Bildschirmen eine andere Anordnung als "nebeneinander" erreichen möchtest.
Aber du kannst Grid natürlich auch grundsätzlich verwenden.
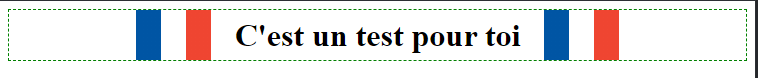
Eine Lösung kann so aussehen - ja, tatsächlich, mit auto für h1, nicht 1fr. Mit 1fr würdest Du die Breite des Bildschirms immer ausfüllen und die Flaggen würden immer am Rand stehen, nicht bündig an der Überschrift.
header {
display: grid;
grid-template-columns: auto auto auto;
grid-column-gap: 1.5em;
justify-content: center;
align-items: center;
}
header h1 {
margin: 0;
text-align: center;
}
Mit justify-content:center sorgst Du dafür, dass die Gridzellen alle in der Mitte des Bildschirms stehen. Mit align-items:center sorgst Du dafür, dass Flaggen und Text auch vertikal ordentlich ausgerichtet sind.
Und das text-align:center in der h1 sorgt dafür, dass bei Umbruch in der Überschrift die beiden Teile zentriert übereinander stehen.
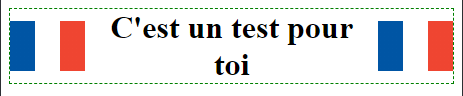
Es gibt aber ein ästhetisches Problem: Das "toi" steht allein auf der Zeile und ist viel schmaler als der erste Teil. Es wäre doch schöner, wenn da
C'est un test
pour toi
stünde. Das kriegt man hin:
<h1><span>C'est un test</span> <span>pour toi</span></h1>
und im CSS
header h1 span {
display: inline-block;
}
Ein Problem bekomme ich allerdings nicht gelöst: Sobald im h1 Element umgebrochen wird, stehen die Flaggen am Rand. Das h1 Element wird nicht automatisch so schmal, wie der umgebrochene Text Platz braucht. Ich glaube, das ist auch nicht lösbar.
Ein Fiddle zum anschauen: https://jsfiddle.net/Rolf_b/s4xo1a3h/
Ändere die Klasse des header Elements von grid auf flex, um die Flexbox-Lösung zu aktivieren (nicht wundern wenn sich visuell nichts tut, das soll ja gerade so sein 😉 ). Das Fiddle enthält zwei Header, einen mit grid, einen mit flex. Sie sehen gleich aus. Aber die grid-Lösung braucht deutlich weniger CSS Regeln.
Nur zum Spaß: Für den footer zeige ich, wie man sowas auch ohne Grid und ohne explizite img-Elemente lösen kann. Ich hatte auch kurz mit background-image experimentiert, aber dann kommt das entweder mit der Höhe der Flaggen oder mit der Ausrichtung des Textes nicht hin.
Rolf
sumpsi - posui - obstruxi