@@grmblfx
Warum ist
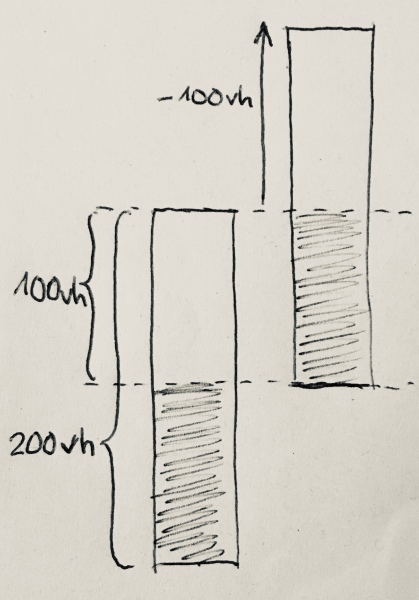
background-size 200vh, nicht 100?
Der Trockenbereich und der Nassbereich sollen jeweils 100vh hoch sein.
Und warum dann
to { background-position-y: 50%; }? […] Wenn ich das Beispiel in meine Seite kopiere, wird nicht der ganze Viewport bis nach oben ausgefüllt, sondern die Animation endet bei ca. 70% der Höhe. Wie bekomme ich es bis ganz nach oben?
Dass die Füllhöhe von der Höhe des Seiteninhalts abhängt, ist natürlich nicht gewollt. Um da mit % hantieren zu können, müsste man html, body { height: 100%} setzen.
Besser, man verwendet vh: von 0 bis -100vh. Im Codepen berichtigt.
Und müsste es nicht ein Farbverlauf sein (linear-gradient) und nicht eine scharfe Trennlinie?
Dieses Posting sowie das darauf folgende sollten Schärfe in den Gradienten bringen.
😷 LLAP
“When I was 5 years old, my mother always told me that happiness was the key to life. When I went to school, they asked me what I wanted to be when I grew up. I wrote down ‘happy.’ They told me I didn’t understand the assignment, and I told them they didn’t understand life.” —John Lennon