Hallo Jörg,
ich habe das jetzt mal nachzustellen versucht.
- Ein SVG Bild gemalt mit einem schönen Schlangenstern, schwarz.
- Ein PNG gemalt mit Filzstift-Effekt, die Zahl 12
Das Ganze in eine Figure geklebt:
<figure>
<figcaption>TESTBILD</figcaption>
<img src="img12.png" alt="">
</figure>
<figure class="maskSrc">
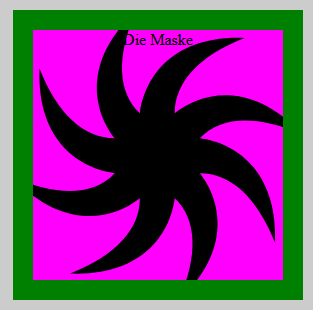
<figcaption>Die Maske</figcaption>
</figure>
und gestyled
body {
background-color: #ccc;
}
figure {
border: 20px solid green;
background-color: #f0f;
width: 250px;
height: 250px;
text-align: center;
}
figure.maskSrc {
background-image: url(stern.svg);
background-size: 290px 290px;
background-position: center center;
background-repeat: no-repeat;
}
Sieht so aus:
Und dann hab ich noch eine dritte figure gemacht:
<figure class="masked">
<figcaption>TESTBILD mit Maske</figcaption>
<img src="img12.png">
</figure>
figure.masked {
-webkit-mask-image: url(stern.svg);
-webkit-mask-repeat: no-repeat;
-webkit-mask-size: 200px 200px;
-webkit-mask-position: center left;
mask-image: url(stern.svg);
mask-mode: alpha;
mask-size: 290px 290px;
mask-position: center center;
mask-repeat: no-repeat;
}
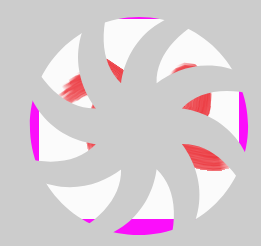
Und das sieht so aus, in Chrome und Firefox.
So weit, so gut. Folgendes habe ich dabei gelernt:
-
da, wo das Maskenbild endet, wird das Element transparent.
-
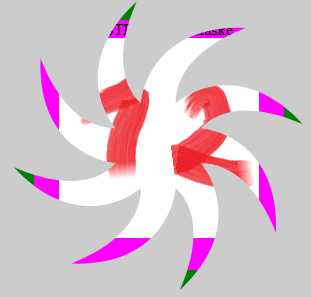
Chrome versteht keinen mask-mode. Auch keinen -webkit-mask-mode. Chrome macht nur eine alpha-Maskierung. Eine luminance-Maskierung gelingt nur im Firefox, allerdings nicht mit meinem schwarzen Stern. Dafür musste ich noch einen weißen Kreis dahinter legen, und dann kam sowas raus:
-
Chrome und Firefox verhalten sich unterschiedlich, wenn sie die Maske nicht laden können. Chrome schaltet dann die Maskierung ab, und Firefox macht eine 0x0 Pixel Dummymaske, denn das Bild im Fuchs ist im alpha- und im luminance-mode beide Male nicht da.
-
Firefox versteht auch die -webkit- Eigenschaften! Außer mask-mode, der darf nicht geprefixt sein.
-
Lädt man die Seite von file:///..., werden normale Bilder anzeigt. Mein img12.png kommt, und wenn ich das Maskenbild als Hintergrund der Figure setze, kommt es auch. Aber eine mask unterliegt aus irgendwelchen Gründen den CORS Regeln und wird bei einer file:/// URL nicht geladen.
-
Ein Workaround: Das Maskenbild in eine data-URL konvertieren und diese als mask-image angeben.
Alles noch sehr unausgegoren, scheint mir.
Rolf
sumpsi - posui - obstruxi